
|
Архитектура Аудит Военная наука Иностранные языки Медицина Металлургия Метрология Образование Политология Производство Психология Стандартизация Технологии |

|
Архитектура Аудит Военная наука Иностранные языки Медицина Металлургия Метрология Образование Политология Производство Психология Стандартизация Технологии |
Ссылка на готовую версткуСтр 1 из 24Следующая ⇒
Оглавление
1. ВВОДНАЯ ЧАСТЬ 1.01. О сайте 1.02. Верстка страниц 1.03. Изменения на страницах по отношению к старой верстке 1.04. Термины и определения 1.05. Требования к надежности 1.06. Редакция Битрикс 1.07. Проверка нагрузки на сайт 1.08. Гарантия на сайт
2. ОБЩИЕ ТРЕБОВАНИЯ 2.01. Кроссбраузерность 2.02. Адаптивность сайта 2.03. Чистота кода (валидация) 2.04. Микроразметка schema.org 2.05. Оптимизация по GooglePageSpeedInsights 2.06. Коды ответа сервера 2.07. Сжатие страниц сайта 2.08. Настройка кэша браузера 2.09. Пагинация 2.10. Задержка курсора 2.11. Хлебные крошки (навигационная цепочка) 2.12. Last-Modified и If-Modified-Since 2.13. Sitemap 2.14. robots.txt 2.15. htaccess 2.16. Счетчики посещаемости 2.17. Наполнение контентом
3. СКВОЗНЫЕ ЭЛЕМЕНТЫ 3.01. Шапка сайта (Хэдер) 3.02. Настройка верхнего меню 3.03. Настройка меню каталога товаров 3.04. Структура меню 3.05. Подвал сайта (Футер)
4. СТРАНИЦЫ САЙТА 4.01. Страница «Главная» 4.02. Страница «Рубрика каталога» 4.03. Страница «Раздел каталога» 4.03.01. Функционал «скидка по произвольному списку» 4.03.02. Функционал «информация о скидках» 4.04. Страница «Список фабрик» 4.05. Страница «Карточка товара» 4.05.01. Функционал «предложить свою цену» 4.05.02 Функционал «Отметки на фото» 4.06. Страница «Корзина» 4.06.01. Функционал «Поделиться корзиной» 4.07. Страница «Контакты» 4.08. Страница «Результаты поиска» 4.09. Страница «Ошибка 404» 4.10. Страница «Новость» 4.11. Страница «Оглавление новостей» 4.12. Страница «Статья» 4.13. Страница «Оглавление статей» 4.14. Страница «Текстовая» (с боковым меню) 4.15. Страница «Текстовая» (без бокового меню)
5. ФУНКЦИОНАЛ
5.01. Формы обратной связи 5.02. Формы заявки на заказ мебели 5.03. Выбор региона 5.04. Цифровой код товара (внутренний номер товара на сайте) 5.05. Фильтр товаров 5.06 Загрузка (парсинг) товаров на сайт 5.06.01. Распределение товаров по разделам сайта 5.07. Excel-файлы с информацией о товарах 5.08. Excel-файлы с торговыми предложениями 5.09. Отложенная загрузка картинок LazyLoad 5.10. Кнопка «Добавить в корзину» 5.11. Скидки на товары 5.12. Валюты 5.13. Модуль счетчики 5.14. Модуль Архивация и восстановление
6. ПАПКИ С ФОТО
7. ПАПКИ С ТОВАРАМИ 7.01. Папка все товары 7.02. Папка новые товары 7.03. Папка архив товаров
8. ЗАКЛЮЧЕНИЕ 8.01. План тестирования сайта
ВВОДНАЯ ЧАСТЬ
О сайте О чем сайт Сайт мебельного интернет-магазина. Итальянская мебель на заказ. Сайт дает посетителю информацию о мебели: фотографии, описания, цены, позволяет отложить товары в корзину и сравнить их между собой. Также представлена другая полезная информация.
Но это скорее не интернет-магазин, а интернет витрина, т.к. на сайте нет возможности купить и оплатить товар. Только отправить заявку на заказ товара, после чего с покупателем связывается сотрудник магазина для уточнения деталей. После этого, покупателю необходимо приехать в магазин, оформить и оплатить покупку.
Зачем сайт Задача сайта помочь посетителю подобрать мебель, подходящую ему по параметрам и сделать заявку на заказ мебели или позвонить в магазин.
Верстка страниц
Верстка на Bootstrap 3.
Все страницы с версткой должны иметь чистый валидный код и должны пройти проверку на валидацию в сервисе: https://validator.w3.org/nu/
Все страницы с версткой должны иметь микроразметку schema.org и должны пройти проверку на микроразметку в сервисе: https://search.google.com/structured-data/testing-tool
При интеграции (натягивании) верстки с SMS (движком) она не должна «поехать». В случае возникновения проблем, всегда можно получить консультацию от верстальщика или его доработку.
Все файлы стилей подключаются отдельно (файлы библиотек, файлы общих стилей, частных стилей и пр. с логичными именами), чтобы избежать каши в одном файле (соберется при сборке в один файл, для тестов можно временно объединять).
Все файлы отдельных модулей остаются без модификации, к примеру, при подключении bootstrap3 его родной css остаётся без изменений, изменения вносятся в отдельный файл стилей.
Разделить файлы стилей на основной и те, которые используются на определенных страницах, к примеру, не надо подключать скрипты и стили слайдера если его нет на странице.
Необходимо избежать повторения блоков в верстке, блоки могут менять свою позицию, но согласно механизму сетки bootstrap3.
Вся красота и визуальные эффекты на странице должны делаться средствами css, а не js. js используется только в случае обоснованной необходимости.
Подключать шрифты из Гугл фонтс, если там нет, то из файлов на сервере. Основной Шрифт Open Sans
К примеру, сейчас основной шрифт сайта вообще никак не подключается, а берется системный из семейства Arial соответственно могут подключаться разные шрифты у разных пользователей и шрифт может выглядеть по разному.
Должна быть соблюдена логичная последовательность отображения элементов визуально и в коде страницы. (Например: В каталоге фильтр должен идти вначале страницы, потому что по логике, сначала применяется фильтр, а уже потом отрисовываются товары по фильтру).
Список страниц
Настольная версия |
Ссылка на готовую верстку | |||
| главная | http://attis.nichost.ru/clear-2 | |||
| раздел каталога | http://attis.nichost.ru/clear-2/catalogue.html | |||
| рубрика каталога | http://attis.nichost.ru/clear-2/rubricator.html | |||
| список фабрик | http://attis.nichost.ru/clear-2/oglavlenie-fabric.html | |||
| карточка товара | http://attis.nichost.ru/clear-2/card.html | |||
| карточка товара (без цены) | http://attis.nichost.ru/clear-2/card-empty.html | |||
| корзина | http://attis.nichost.ru/clear-2/basket.html | |||
| контакты | http://attis.nichost.ru/clear-2/contacts.html | |||
| результаты поиска | http://attis.nichost.ru/clear-2/search.html | |||
| ошибка 404 | http://attis.nichost.ru/clear-2/str404.html | |||
| оглавление новостей | http://attis.nichost.ru/clear-2/oglavlenie-news.html | |||
| одна новость | http://attis.nichost.ru/clear-2/singl-news.html | |||
| оглавление статей | http://attis.nichost.ru/clear-2/oglavlenie-write.html | |||
| одна статья | http://attis.nichost.ru/clear-2/singl-write.html | |||
| текстовая (без оглавления) | http://attis.nichost.ru/clear-2/text.html | |||
| текстовая (с оглавлением) | http://attis.nichost.ru/clear-2/text-2.html |
Требования к надежности
Сайт должен выдерживать нагрузку посещаемости 5000 человек в сутки.
Количество товаров 60000.
Необходимо настроить бэкапы – резервное копирование базы данных сайта.
Функционал настройки автоматического и ручного бэкапа.
Возможность выбора бекапа с фото или без фото (для снижения веса архива).
Возможность скачать бекап на компьютер.
Возможность присвоить свое название бекапу.
Функционал развертывания бекапа и замены сайта на версию из бэкапа, как с сервера так и с компьютера (или сервера, но с предварительным закачиванием с компьютера). Суть в том, чтоб не занимать место на сервере архивными копиями они будут скачаны на компьютер администратора.
Обсуждается с разработчиком.
P.S. Стандартный функционал Битрикс подходит.
Редакция Битрикс
Сайт должен быть сделан на CMSБитрикс. Редакция Бизнес. Версия не выше 15.5.5.
Проверка нагрузки на сайт
Проверка нагрузки на сайт с помощью различных сервисов.
1) https://loadimpact.com/
Подробнее
https://callbackhunter.com/blog/proverka-nagruzki-na-sayt-i-eyo-snizhenie/
Гарантия на сайт
У Заказчика есть 7 дней на приемку сайта, за это время Исполнитель должен довести сайт до нормально работающего состояния, и еще 90 дней на исправление найденных багов.
ОБЩИЕ ТРЕБОВАНИЯ
Кроссбраузерность
Описание
Все страницы сайта должны корректно отображаться во всех перечисленных ниже браузерах. Не должно быть горизонтальной прокрутки и все элементы интерфейса, фото и работа функционала сайта должны быть корректны.
Проверка
Проверка через программу IETester
Адаптивность сайта
Описание
Сайт имеет одну адаптивную версию, шириной экрана:
1. Более 1200px.
2. От 992px до 1200px.
3. От 768px до 992px.
4. Менее 768px.
Чистота кода (валидация)
Описание
Каждая страница должна иметь валидный и чистый код, не должно быть ошибок.
Проверка
Проверка через сервис https://validator.w3.org/
Каждая страница (для обоих версий сайта) проходит проверку.
Не должно быть ошибок (результат проверки: Passed или No errors).
Микроразметка schema.org
Описание
Страницы сайта имеют микроразметку schema.org. Каждая страница должна иметь правильную микроразметку, согласно своему предназначению по правилам http://schema.org/
Типы используемой микроразметки
- Article (разметка статей);
- BlogPosting (разметка новостей);
- Brand (Бренд – логотипы в шапке);
- BreadcrumbList (разметка хлебных крошек);
- ImageObject (разметка картинок);
- ListItem (разметка списка) или ItemList http://ruschema.org/ItemList
- LocalBusiness (разметка контактов);
- Offer (торговое предложение);
- Product (разметка товара);
- SiteNavigationElement (разметка меню);
Подробнее о том, какая микроразметка используется на той или иной странице, смотри в описании страниц.
Проверка
Проверка через сервис https://search.google.com/structured-data/testing-tool
Каждая страница проходит проверку. Не должно быть ошибок и предупреждений.
Проверка
Проверка оптимизации страниц с помощью сервиса: https://developers.google.com/speed/pagespeed/insights/
Каждая страница проходит проверку.Результат проверки для любой страницы сайта должен быть выше 85 баллов из 100 и находиться в зеленой зоне.
Коды ответа сервера
Описание
- Если страница существует сервер отдает код 200.
- Если страницы нет, сервер отдает код 404.
- 301 код описан в настройках файла htaccess (список редиректов предоставляется заказчиком)
Проверка
Подстановка несуществующих URL в адресную строку браузера и проверка выдачи ответа сервера и страницы с сообщением об ошибке 404. Проверка ответа сервера на различные запросы через сервис http://bertal.ru/
Сжатие страниц сайта
Описание
Для сокращения объема данных, передаваемых по сети включить и настроить сжатие с помощью функций Gzip или deflate для HTML кода и для подключаемых файлов JS и CSS.
Проверка
Проверка включено ли сжатие на сайте с помощью сервиса: https://www.cy-pr.com/tools/gzip/
Каждая страница проходит проверку. Должно быть указано, что сжатие включено.
Настройка кэша браузера
Описание
Настроить использование кеша браузера для ускорения загрузки страниц.
Проверка
Проверка включено ли использование кэша браузера с помощью сервиса https://developers.google.com/speed/pagespeed/insights/
Каждая страница (для обоих версий сайта) проходит проверку. В рекомендациях не должно быть упоминания про включение кэша браузера.
Пагинация
Описание
Для всех страниц с пагинацией прописываются атрибуты rel="next"(кроме последней) и rel="prev" (кроме первой).
У всех страниц следующих за первой (вторая, третья и т.д.) должна быть ссылка на первую страницу - атрибут rel="canonical" (кроме первой).
Правила описаны в Гугл по ссылке: https://support.google.com/webmasters/answer/1663744?hl=ru
Проверка
Каждая страница с пагинацией (для обоих версий сайта) проходит проверку.На всех страницах с пагинацией проверяется в коде наличие атрибутов rel="next" и rel="prev" и rel="canonical".
Задержка курсора
Описание
Способ заключается в том, чтобы реакция на событие мыши (при наведении на верхнее меню) не вызывалась немедленно. Должна быть задержка долю секунды, чтобы убедиться, что пользователь действительно хочет реакции. Своего рода, умышленная задержка. Такой способ используется в тех случаях, когда без задержки интерфейс слишком резко реагирует на события.
Мы можем вызывать небольшую задержку при потере курсора мыши. При наведении мыши реагировать немедленно, а при потере курсора с небольшой задержкой.
Задержка при потере курсора мыши, описание:
http://getinstance.info/articles/css/dropdown-menus-with-more-forgiving-mouse-movement-paths/
или как меню в Яндекс-Метрике.
Проверка
В публичной части наводим курсор мыши на верхнее меню сайта (с выпадающими списками), оно должно мгновенно раскрываться, а при сдвиге курсора с области меню оно должно закрываться с некоторой задержкой.
2.11. Хлебные крошки (навигационная цепочка)
Описание
Дублирующее меню, в виде цепочки ссылок на разделы верхнего уровня. Последним элементом является название текущего раздела, который не является ссылкой.
Хлебные крошки должны быть на всех страницах сайта кроме страницы «404 ошибка».
Хлебные крошки должны быть размечены микроразметкой schema.org/BreadcrumbList
В каталоге товаров, при применении фильтра товаров, в хлебные крошки (в последний элемент) добавляются выбранные значения фильтра.
В мобильной версии сайта, если хлебные крошки не помещаются на экране смартфона целиком (вертикальное положение устройства) то, на экран выводится только последняя часть хлебных крошек. Остальная часть «съезжает» влево и видны только текущие и часть хлебных крошек предыдущего раздела. Чтобы целиком увидеть всю цепочку хлебных крошек надо их «выдвинуть», делается это нажатием пальцем на хлебные крошки и сдвиганием их вправо.
Проверка
1. Ручная проверка наличия на всех страницах хлебных крошек.
2. Проверка их работы и правильного перехода в соответствующие им разделы сайта.
3. Наличие в коде сайта микроразметки schema.org через сервис проверки микроразметки https://search.google.com/structured-data/testing-tool (вкладка BreadcrumbList)
Проверка
Проверка сайта на корректность обработки заголовков Last-Modified и If-Modified-Since через сервис:
https://last-modified.com/ru/
Принцип его работы следующий – сначала он делает обычный запрос, и если в ответе сервера обнаруживает заголовок Last-Modified, то делает второй запрос уже с заголовком If-Modified-Since, в котором указывает дату, полученную из заголовка Last-Modified в предыдущем запросе. В тесте любой страницы должно указываться что оба заголовка найдены.
Sitemap
Описание
Файл Sitemap — это файл в формате XML, с информацией о страницах сайта, подлежащих индексированию роботами поисковых систем. Файл должен сообщать поисковым роботам следующую информацию:
- какие страницы сайта нужно индексировать;
- как часто обновляется информация на страницах;
- индексирование каких страниц наиболее важна.
Основные требования к файлу
Файл должен располагаться на том же домене, что и сайт, для которого он составлен.
При обращении к файлу сервер должен возвращать HTTP-статус с кодом 200 OK.
Файл может содержать не более 50 000 URL, а его размер в несжатом виде не должен превышать 10 Мб. Если Sitemap не удовлетворяет этим требованиям, его надо разбить на несколько отдельных файлов и указать их в файле индекса Sitemap.
В файле необходимо использовать кодировку UTF-8. Файл должен описывать только страницы того домена, на котором он расположен.
Для каждого URL в файле Sitemap надо указать:
- дату последнего обновления страницы (элемент lastmod);
- частоту изменения страницы (элемент changefreq);
- относительную значимость страницы (элемент priority).
Robots . txt
Описание
Robots.txt — текстовый файл, который содержит параметры индексирования сайта для роботов поисковых систем.
В файле robots.txt надо закрыть от индексации:
- административную часть сайта;
- все служебные страницы и технические страницы;
- страницу корзины;
- страницу результатов поиска по сайту;
- страницы сортировки;
- страницы тегов.
Необходимо сформировать раздельные блоки (3) для user-agentYandex, Googlebot, всех остальных (*)
Host указывается в блоке Yandex
В блоке Googleнеобходимо разрешить доступ к CSS и JS.
Рекомендации Гугл:
https://developers.google.com/webmasters/control-crawl-index/docs/faq
и
https://support.google.com/webmasters/answer/35769?hl=ru#technical_guidelines
Подробно что нужно открыть Гуглу:
https://seoprofy.ua/blog/optimizaciya-sajtov/googlebot-css-js
Рекомендации Яндекс:
https://yandex.ru/support/webmaster/controlling-robot/robots-txt.xml
Проверка
Визуальная проверка настройка файла robots.txt (для обеих версий сайта).
Htaccess
С www на без www
Необходимо настроить перенаправление (301 редирект) со страниц с WWW (www.site.ru) на страны без WWW(site.ru).Правильно, чтоб все страницы имели одинаковое правило отображение – без WWW.
Запрет на отображение / (слеша) в конце URL
Необходимо настроить перенаправление (301 редирект) со страниц безслеша в конце URL на страницы со слешем в конце URL. Правильно, чтоб все страницы имели одинаковое правило отображение – со слешем в конце урлов любых страниц.
Удаление лишних слэшей в адресе URL
Чтобы не была доступнастраница с подряд повторяющимися слешами (пример: site.ru/catalog///divany) и не плодить бесконечное число дублей, следует для страниц такого типа настроить редирект, на эту страницу с одним слешем.
301 редирект с index (.html и .php) на корень сайта
При добавлении в конце урла страницы index.html или index.phpдолжен быть редирект на корень сайта.
Редирект с HTTP на HTTPS
Необходимо делать, что бы все пользователи использовали только защищенное соединения по протоколу HTTPS (при установке SSL сертификата для сайта).
Проверка
1. Проверка ответа сервера на различные запросы через сервис http://bertal.ru/
2. Ввод в адресную строку URL страницы с WWW и проверка, произойдет ли перенаправление на страницу без WWW.
3. Ввод в адресную строку URL страницы со слешем и проверка, произойдет ли перенаправление на страницу без слеша (или наоборот, в зависимости от выбранного варианта настройки).
4. Ввод в адресную строку URL страницы с несколькими слешами подряд и проверка, произойдет ли перенаправление на страницу с одним слешем.
5. Ввод в адресную строку URL страницы с index.html или index.php и проверка, произойдет ли перенаправление на корень сайта.
6. Ввод в адресную строку адреса сайта http://www... и проверка, произойдет ли перенаправление на безопасное соединение https://www...
Описание:
http://hostgid.net/baza-znanii/-htaccess/redirekt-pereadresacija-ili-perenapravle.html
http://zarabotat-na-sajte.ru/seo/htaccess-redirekt-i-opisanie.html#udalenie_lishnih_sleshey_v_url
Счетчики посещаемости
На всех страницах сайта, в самом низу, место для вставки счетчиков поисковых систем Яндекс, Гугл и их верификации. В коде страниц, блок со счетчиками должен быть закрыт от индексации тегами noindex.
Счетчики должны быть установлены таким образом, чтобы на них не «ругался» Google Page Speed.
Наполнение контентом
Исполнитель должен сделать минимальное наполнение сайта контентом для проверки работоспособности всего функционала. Готовые материалы (тексты, новости, загрузочные таблицы Excel, фотографии) предоставляет Заказчик.
Шапка сайта (Хэдер)
Описание
В шапке сайта расположены основные элементы навигации по сайту, а также дополнительные элементы работы с функционалом сайта.

Элементы в шапке сайта (настольная версия)
- логотип с подписью и тегом alt;
- кнопка вызова формы обратной связи (подробнее в описании Формы обратной связи);
- город определенный по IP посетителя (берется город из страницы Контакты);
- телефон (берется первый номер телефона из страницы Контакты);
- строка поиска по сайту (подробнее в описании Поиск по сайту);
- иконка корзины с отображением отобранного количества товаров (подробнее в описании Корзина);
- горизонтальная строка основного меню (подробнее в описании структура каталога и меню).

Элементы в шапке сайта (мобильная версия)
- слева, иконка (три горизонтальные полоски) вызов меню по сайту;
- правее, иконка (трубка) вызов формы обратной связи (подробнее в описании Формы обратной связи);
- логотип с подписью и тегом alt;
- иконка вывода формы поиска по сайту (описание см. «Страница поиска по сайту»);
- иконка корзины с отображением отобранного количества товаров (подробнее в описании «Корзина»).
Проверка
Ручная проверка корректной работы элементов интерфейса.
Настройка верхнего меню
Описание
Данная настройка, отвечает за отображение меню в публичной части сайта (в настольной версии - черная горизонтальная полоса, в мобильной версии – иконка с тремя горизонтальными полосками).
Данная настройка, никак не влияет на фактическое расположение разделов и страниц в структуре сайта (в Админке), а лишь влияет на их отображение в публичной части сайта, в меню. Сделано это потому, что пользователям удобнее меню, которое может отличаться от фактического расположения разделов и страниц.
Данная настройка позволяет построение иерархии, упорядочение расположения пунктов меню, привязка пунктов меню к родительским пунктам меню.
Проверка
Ручное создание меню и проверка его отображения и работы в публичной части сайта.
Описание
В данном разделе формируется структура каталога товаров.
Каталог состоит из «Разделов каталога» и из «Рубрик каталога».
«Разделы каталога» - часть каталога с товарами, в нём сгруппированы товары по определенному признаку (диваны, кровати, стулья и т.д).
«Рубрики каталога» - часть каталога в которой нет товаров, в ней отображаются ссылки на «Разделы каталога», объединенные каким-то общим признаком: мебель для гостиной, мебель для спальни и т.д.
Проверка
Создание «Разделов каталога» и «Рубрик каталога», добавление в них товаров и просмотр их корректного отображения в меню сайта и функционирования в публичной части сайта.
Подвал сайта (Футер)
Описание
В подвале сайта расположены дополнительные или дублирующие элементы навигации по сайту, селект выбора города.

Элементы в подвале сайта
- селект выбора города;
- список меню;
- ссылка на страницу «Использования персональных данных».
Селект выбора города
Данный функционал подробно изложен в описании «Выбор региона на сайте».
Список меню
Для удобства восприятия, список меню разделён на несколько столбиков, по логическим разделам. Какие ссылки выводить в данном месте указывается в соответствующем меню в административной части сайта. Подробнее про настройку отображения меню в подвале описано в административной части.
Проверка
1. Ручная проверка корректной работы элементов интерфейса.
2. Корректный переход с настольной на мобильную версию и обратно.
3. Проверка параметров переадресации: убедится, что обычные страницы случайно не перенаправляют пользователя на одну и ту же страницу с другим содержанием.
Администрирование «Подвала»
Ручная настройка всех пунктов меню в подвале с привязкой нужных страниц.
- название пункта меню;
- ссылка на нужную страницу на сайте;
- активен пункт меню или нет (чек-бокс, если галочка не стоит – пункт меню не отображается в публичной части сайта);
- открыт данный пункт меню для индексация или нет (чек-бокс, если галочка не стоит пункт меню закрыт тегом noindex).
Проверка
Ручное создание меню и проверка его отображения и работы в публичной части сайта.
СТРАНИЦЫ САЙТА
Страница «Главная»
Описание
Основная задача главной страницы, познакомить посетителя с текущими акциями и дать представление о основных разделах с товарами, которые представлены на сайте.
Второстепенная функция, познакомить посетителя с последними новостями и статьями.
Третьестепенная функция, дать описание о компании, но это скорее СЕО простынь.
Микроразметка
На странице используется следующая микроразметка schema.org:
- Brand (Бренд – логотипы в шапке);
- SiteNavigationElement (разметка меню);
Блоки на странице «Главная»
- слайдер;
- блоки со ссылками на «Рубрики каталога» и «Разделы каталога»;
- блок с заголовком H1 и СЕО текстом;
- блок с пятью последними новостями (с даты публикации);
- блок с пятью последними статьями (с даты публикации).
Слайдер
Слайдер с текущими акциями и предложениями.
Слайдер может иметь вложенную ссылку на какую-то страницу, тогда при нажатии на слайдер происходит переход на страницу. Если слайдер не имеет ссылки, тогда при нажатии на него ничего не происходит.
Пролистывание слайдеров происходит при нажатии на кружочки под слайдером или скроллингом при помощи мыши с зажатой левой кнопкой.
Блок с последними новостями
Блок состоит из заголовка, который является ссылкой на раздел с оглавлением новостей и, ниже располагающимися превьюшками с названиями и ссылками на новости. В блоке выводится от четырех до пяти последних новостей (в зависимости от ширины экрана), если их больше, то появляется скроллинг с кружочками пролистывания внизу блока. Пролистывание происходит при нажатии на кружочки под превьюшками или при помощи мыши с зажатой левой кнопкой.
Добавить галочку не выводить на главной странице.
Блок с последними статьями
Блок состоит из заголовка, который является ссылкой на раздел с оглавлением статей и ниже располагающимися превьюшками с названиями и ссылками на статьи. В блоке выводится от четырех до пяти последних статей (в зависимости от ширины экрана), если их больше, то появляется скроллинг с кружочками пролистывания внизу блока. Пролистывание происходит при нажатии на кружочки под превьюшками или при помощи мыши с зажатой левой кнопкой.
Добавить галочку не выводить на главной странице.
Проверка
1. Визуальная проверка и проверка путем добавления/удаления отображаемой информации.
2. Проверка чистоты и валидности кода через сервис: https://validator.w3.org/ Не должно быть ошибок (результат проверки: Passed или No errors).
3. Проверка микроразметки через сервис https://search.google.com/structured-data/testing-tool Не должно быть ошибок и предупреждений.
4. Проверка оптимизации страниц с помощью сервиса: https://developers.google.com/speed/pagespeed/insights/ Результат проверки должен быть выше 85 баллов из 100 и находиться в зеленой зоне.
Страница «Рубрика каталога»
Описание
Страница «Рубрика каталога», отличается от страницы «Раздел каталога» тем, что здесь нет товаров, это страница со списком «Разделов каталога» связанных по смыслу. Например, страница Рубрики «Итальянская мебель для гостиной» имеет ссылки на «Разделы каталога»: «Диваны для гостиной», «Кресла для гостиной», «Столы для гостиной» и т.д.
Микроразметка
На странице используется следующая микроразметка schema.org:
- Brand (Бренд – логотипы в шапке);
- BreadcrumbList (разметка хлебных крошек);
- SiteNavigationElement (разметка меню);
Блокинастранице «Рубрикатор»
- верхний заголовок H1 с сео-текстом;
- два квадратных баннера;
- блок с выводом анонсов 2-х статей;
- блок ссылок на «Разделы каталога» товаров;
- нижний заголовок H2 с сео-текстом.
Верхний заголовок H1 с сео-текстом
Данный блок состоит из двух частей: заголовка H1 и вводного сео-текста – описания данного раздела.
Два квадратных баннера
В данном блоке отображаются квадратные баннеры предназначенные для данного раздела.
Отдельный инфоблок для баннеров. Делаем доп свойствами раздела каталога. Множественная привязка.
Проверка
1. Ручная проверка корректной работы перехода по ссылкам на «Разделы каталога» товаров.
2. Проверка в коде страницы открыта/закрыта ли «Рубрика каталога» для индексации в соответствии с настройками.
3. Проверка чистоты и валидности кода через сервис: https://validator.w3.org/ Не должно быть ошибок (результат проверки: Passed или No errors).
4. Проверка микроразметки через сервис https://search.google.com/structured-data/testing-tool Не должно быть ошибок и предупреждений.
5. Проверка оптимизации страниц с помощью сервиса: https://developers.google.com/speed/pagespeed/insights/ Результат проверки должен быть выше 85 баллов из 100 и находиться в зеленой зоне.
Страница «Раздел каталога»
Описание
Страница Каталог товаров предназначена для показа и выбора товаров, сгруппированных по определенному признаку. На данной странице можно получить предварительную информацию о товаре и, сузив область поиска (с помощью фильтра товаров), получить более релевантную выборку и отложить товары в корзину.
Заголовки названий товаров, названия статей и т.д. (все остальные заголовки) должны быть выделены div.
Микроразметка
На странице используется следующая микроразметка schema.org:
- Brand (Бренд – логотипы в шапке);
- BreadcrumbList (разметка хлебных крошек);
- Offer (торговое предложение):
o name - название товара;
o priceCurrency (Text) — валюта;
o price - цена;
o availability - наличие;
o warranty - гарантия;
o @type WarrantyPromise (Гарантийное обещание);
o name 5 лет.
- ListItem (разметка списка);
- SiteNavigationElement (разметка меню);
Блок «информация о скидках»
В разделе каталога необходимо предусмотреть возможность размещения блока с информацией о текущих скидках в выбранном регионе. См. раздел Функционал «информация о скидках».
Блок «Популярное»
В данном блоке выводятся ссылки на популярные (продвигаемые) подразделы данного раздела каталога. Пример, если мы находимся в разделе «Диваны», то будут ссылки на: угловые диваны, раскладные диваны, классические диваны, современные диваны и т.д.
По умолчанию в блоке отображается первые пять ссылок на подразделы, остальные спрятаны под спойлером. При нажатии на кнопку «Показать еще» разворачивается блок, открывая все имеющиеся ссылки. Кнопка меняет название на «Скрыть». Нажатие на кнопку «Скрыть» сворачивает спойлер в первоначальное положение.
Данное меню строится при помощи инфоблока «левое меню каталога».
Папка: название блока меню, Доп свойство - множественная привязка к разделам каталога в котором его надо выводить.
Элементы в папке - элементы меню со ссылками на страницы или привязка к разделам каталога (привязка в приоритете, если ее нет тогда работает ссылка). Название ссылки, закрытие от индексации и прочие настройки - свойства элемента каталога.
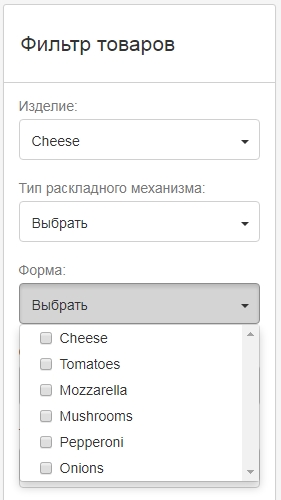
Блок с фильтром товаров
Смотри отдельное описание.
Квадратные баннеры
В соответствующих блоках отображаются два квадратныхи один прямоугольный баннеры.
Блок анонса «Статей»
В данном блоке выводятся анонсы статей соответствующих тематике раздела.
Прямоугольный баннер
В соответствующем блоке отображаетсяодин прямоугольный баннер.
Пагинация
Постраничная пагинация с указанием двух соседствующих страниц и начальной и конечной страницами.
Для всех страниц пагинации прописываются атрибуты rel="next"(кроме последней) и rel="prev" (кроме первой).
У всех страниц следующих за первой (вторая, третья и т.д.) должна быть ссылка на первую страницу - атрибут rel="canonical" (кроме первой).
Правила описаны в Гугл по ссылке: https://support.google.com/webmasters/answer/1663744?hl=ru
Заголовок H2 с сео-текстом
Данный блок состоит из двух частей: заголовка H2 и основной «простыни» сео-текста.
Заголовок H2 в каталоге товаров есть только у тех страниц, которые оптимизированы под продвижение и которым добавлен СЕО-текст. В противном случае, нижний блок с заголовком H2 и текстом отсутствует.
Проверка
1. Ручная проверка работы сортировки в публичной части сайта.
2. Ручная проверка корректности работы фильтра.
3. Проверка в коде страницы закрытия блока с сортировкой от индексации тегами noindex.
4. На всех страницах с пагинацией проверяется в коде наличие атрибутов rel="next" и rel="prev" и rel="canonical".
5. Проверка чистоты и валидности кода через сервис: https://validator.w3.org/ Не должно быть ошибок (результат проверки: Passed или No errors).
6. Проверка микроразметки через сервис https://search.google.com/structured-data/testing-tool Не должно быть ошибок и предупреждений.
7. Проверка оптимизации страниц с помощью сервиса: https://developers.google.com/speed/pagespeed/insights/ Результат проверки должен быть выше 85 баллов из 100 и находиться в зеленой зоне.
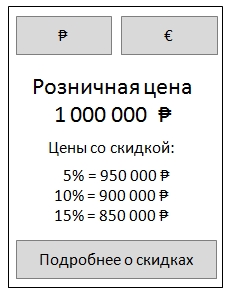
Описание
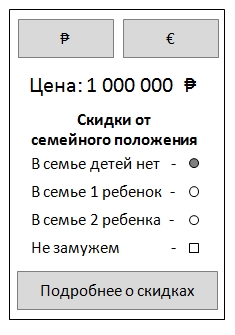
В карточке товара и в корзине, необходимо предусмотреть возможность размещения блока с выбором вида скидки, в котором покупатель может выбрать желаемую категорию скидок. Свое отношение к данной категории будет необходимо подтвердить при оформлении заказа офф-лайн.

Пример блока с выбором варианта скидки в зависимости от категории посетителя.
Требования
Форма отображается в виде radio-button либо выпадающего списка, с возможностью выбрать необходимые значения. При изменении значении селектора на любой странице, все селекторы данного типа на всех страницах должны синхронизироваться, пересчитываться цены в каталогах и корзине, с указанием размера скидок.
Выбор пользователя пишем в куку. При последующем открытии страниц сайта выбор восстанавливаем. Если к моменту последующего открытия страниц, скидка упразднена, то открываем положение селектора по умолчанию «для всех», значение заносим в куку.
Поля
Название, размер скидки
Бэкэнд
Создаем инфоблок «скидка по произвольному списку». В инфоблоке создаем список элементов. Каждый элемент это запись в блоке выбора скидок, первый из них скидка по умолчанию. К такой записи привязываем скидку по ее ID, предварительно ее создав.
Список элементов инфоблока учитывает активность элементов – не активные не выводятся.
Сама скидка задается в разделе управления скидками, скидки на товар. Такую скидку можем применить согласно всем заложенным возможностям, например к отдельному разделу и значение скидки может быть как абсолютным так и относительным. Такая скидка должна быть неактивна, что бы остальные системы Битрикса на неё не реагировали.
При переключении селектора выбора скидок в каталог принудительно передается ID скидки, которую необходимо применить к товарам. Пересчитывается и корзина, если в ней есть товары.
Отключение функционала
Если все элементы удалены и деактивированы, то функционал «скидок по произвольному списку» отключается.
Описание
В разделе каталога, в карточке товара и в корзине, необходимо предусмотреть возможность размещения блока с информацией о скидках, в котором покупатель уведомляется о текущих скидкахи проводимых акциях в конкретном регионе.
Требования
Простой текстовый блок. Учитывает верстку HTML.
Бэкэнд
В инфоблоке «города» добавляем соответствующее поле, где в формате html можно создать описание данного блока для конкретного города.
Отключение функционала
Поле не заполнено блок не выводится. Предусмотреть полное отключение данного функционала.
Страница «Список фабрик»
Описание
В данном разделе выводится список всех фабрик, чья продукция представлена на сайте.
Микроразметка
На странице используется следующая микроразметка schema.org:
- Brand (Бренд – логотипы в шапке);
- BreadcrumbList (разметка хлебных крошек);
- SiteNavigationElement (разметка меню);
Блокинастранице «Фабрики»
- заголовок H1;
- латинский алфавит;
- поиск;
- список фабрик.
Блок заголовок H1
Название в H1.
Латинский алфавит
Буквы латинского алфавита, где нажатие на любую букву отображает фабрики начинающиеся на соответствующую букву. Тут же имеется ссылка «Все», при нажатии на которую отображаются все фабрики.
Если на какую-то букву нет фабрик на сайте, то данная буква не отображается.
Поиск
Поиск по фабрикам, результат поиска – отображение фабрик соответствующих запросу, совпадение выделяется у названий фабрик красным цветом.
При нажатии на лупу или Enter, после ввода запроса, происходит вывод нужной/нужных фабрики.
При нажатии на крестик (в строке поиска) список фабрик возвращается в исходное состояние (отображается список всех фабрик).
Пример работы функционала: https://www.ib-gallery.ru/catalogs_and_prices/
Список фабрик
Для удобства, список поделен по алфавиту. В каждом поле перечислены названия фабрик на определённую букву.
Название фабрики является ссылкой на соответствующий раздел фабрики.
Если на какую-то букву нет фабрик на сайте, то данная буква не отображается.
Список фабрик отдельным инфоблоков с возможностью привязки к разделу каталога.
Проверка
1. Ручная проверка корректной работы перехода по ссылкам на разделы фабрик.
2. Проверка чистоты и валидности кода через сервис: https://validator.w3.org/ Не должно быть ошибок (результат проверки: Passed или No errors).
3. Проверка микроразметки через сервис https://search.google.com/structured-data/testing-tool Не должно быть ошибок и предупреждений.
4. Проверка оптимизации страниц с помощью сервиса: https://developers.google.com/speed/pagespeed/insights/ Результат проверки должен быть выше 85 баллов из 100 и находиться в зеленой зоне.
Страница «Карточка товара»
Описание
Карточка товара предназначена для получения детальной информации о товаре: фотографии, подробное описание, технические характеристики, цены с возможностью выбора комплектации товара, добавления товара в корзину и отправки запроса на заказ товара.
Микроразметка
На странице используется следующая микроразметка schema.org:
- Brand (Бренд – логотипы в шапке);
- ImageObject (разметка картинок):
o contentUrl – (URL) ссылка на изображение, обязательно ссылка именно на файл изображения;
o name – (Text) название картинки;
o caption – (Text) подпись к картинке;
o keywords – (Text) ключевые слова;
o height – (Distance) высота изображения, например 800px;
o width – (Distance) ширина изображения, например 1200px.
- BreadcrumbList (разметка хлебных крошек);
- Offer (торговое предложение):
o name - название товара;
o priceCurrency (Text) — валюта;
o price - цена;
o availability - наличие;
o warranty - гарантия;
o @type WarrantyPromise (Гарантийное обещание);
o name 5 лет.
- Product (разметка товара):
o name - название товара;
o model - название модели;
o productID - фабричный артикул товара;
o category - категория товара;
o material - материал из которого изготовлен товар;
o description - описание товара;
o brand - @type - name - бренд производителя;
o manufacturer - @type - name - название фабрики;
o width - @type - name - ширина;
o depth - @type - name - глубина;
o height - @type - name - высота;
- SiteNavigationElement (разметка меню);
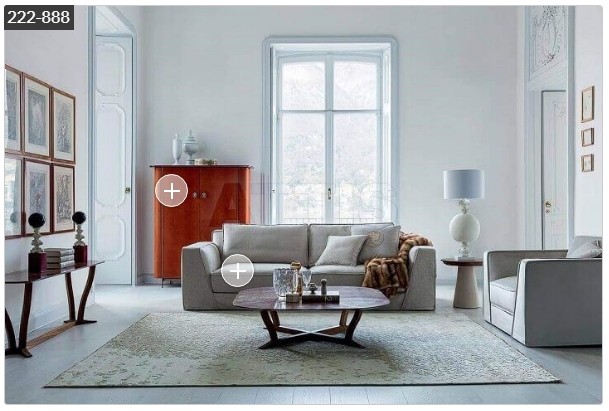
Блок с фотографиями товара
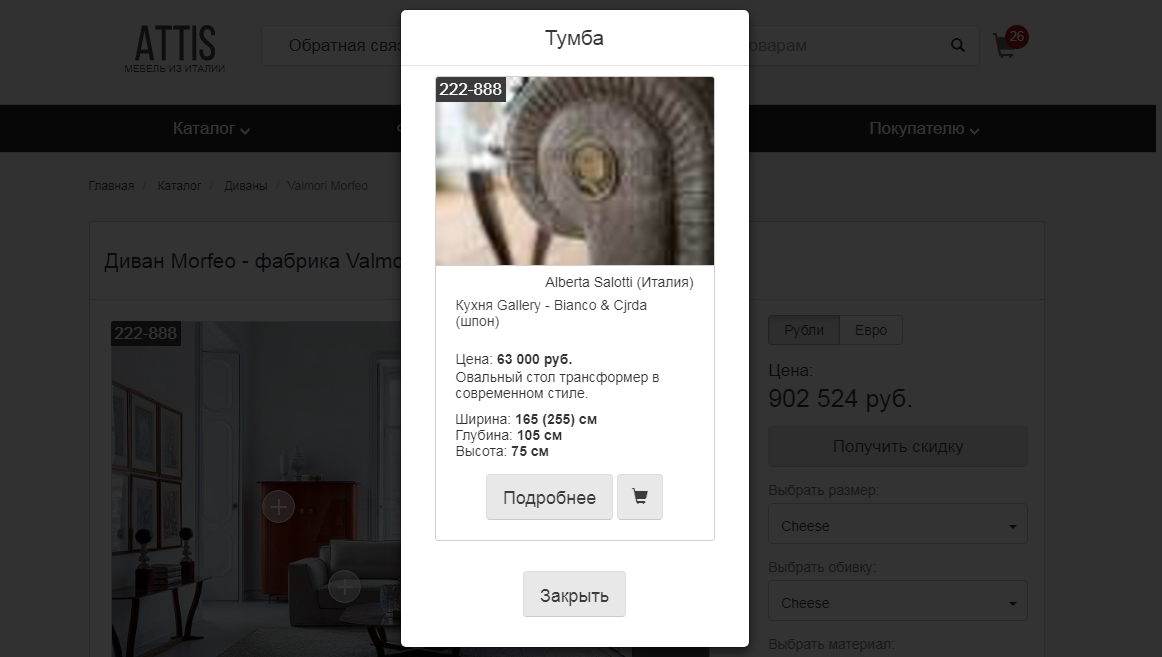
Блок просмотра фотографий. Большое фото. В левом верхнем углу фотографии отображается прямоугольник с кодом товара.
При наведении мышки на большое фото, курсор меняется на лупу.
При клике мышкой по большой фотографии она разворачивается в полный размер во всплывающем окне (с затемнением фона), в полный размер фотографии загруженный на сервер.
Визу, под открывшейся фотографией отображаются превьюшки других фотографий. По бокам раскрытой фотографии и превьюшек стрелки для пролистывания фото.
Закрытие фото при нажатии на крестик или на пустое поле под фото.
Внизу, под большой фотографией располагается блок с превьюшками других фотографий.
Справа и слева от блока с превьюшками стрелки прокрутки (если кол-во превьюшек больше чем пять).
При нажатии на превьюшку, она открывается на месте большой фотографии.
Отметки на фото
Данное решение удобно в использовании для указания отметок (маркеров) на изображении.
Например для отметок на общем фото гостиной, отдельных элементов:дивана, комода и т.д.

В публичной части, при нажатии на отметку, появляется всплывающее окно с превьюшкой товара.

Отметки на фото ставятся в административной части сайта, в Модуле «Отметки на фото».
Смотри подробное описание в разделе Функционал «Отметки на фото».
Блок «рейтинг товара»
Добавляем отображение рейтинга. Рейтинг загружается из эксель, отображается в правом верхнем углу фото товара, в виде звездочек. Пользователи могу голосовать (фиктивное голосование – пользователю выводится сообщение, что его голос учтен, но на самом деле ничего не происходит, данные никуда не отправляются).
Блок «информация о скидках»
В детальной карточке товара необходимо предусмотреть возможность размещения блока с информацией о текущих скидках в выбранном регионе. См. разделФункционал «информация о скидках».

Пример блока с информацией о текущих скидках.
Блок с баннерами
Блок с тремя баннерами
Обычные jpg баннеры с возможность вставки в них ссылки на соответствующую страницу.
Данные для баннеров берутся из Excel таблицы загрузки товаров.
В таблице три колонки под баннеры, в каждой колонке, в соответствующей ячейке, через вертикальный разделитель указывается: название фотографии баннера и ссылка на страницу (на которую можно перейти кликнув по баннеру). Если ссылки нет, отображается только баннер. Если нет и названия фотографии баннера, то ничего не отображается, а нижестоящие элементы в карточке товара поднимаются выше на место отсутствующего баннера.
Все баннеры лежат на сайте в отдельной папке для баннеров и имеют уникальные названия (для идентификации).
Отдельными инфоблок с баннерами. Картинка + ссылка. В эксель указываем id баннера из инфоблока.
Nofollownoindex.
Кнопка «Поделиться»
Раскрывающийся блок кнопок социальных сетей. При нажатии на любую из них на странице в соцсети посетителя отображается ссылка на данную страницу с товаром.
Стандартная яндекс поделяшка. Кастомизируем по дизайну, по верстке.
Блок с информацией о товаре
Информация
Поле с основной информацией о товаре. Все данные берутся из Excel таблицы загрузки товара из соответствующих ячеек. Если какая-то информация в таблице отсутствует, то не выводиться название поля.
P.S. Дополнительно в описании загрузочной таблицы Excel.
Описание
Описание товара берется из Excel таблицы загрузки товара из соответствующей ячейки. Данный блок должен быть в формате HTML с возможностью редактирования текста (выделения жирным, пробелы и т.д.) для более понятного представления информации. HTML кодировка прописывается в соответствующей ячейке таблицы.
P.S. Дополнительно в описании загрузочной таблицы Excel.
Условия
Блок с дополнительной информацией о товаре. Все данные берутся из Excel таблицы загрузки товара из соответствующих ячеек. Если какая-то информация в таблице отсутствует, то и не выводиться название поля.
P.S. Дополнительно в описании загрузочной таблицы Excel.
Блок перелинковки
Блок перелинковки с разделами и товарами.
Четырех отдельных блока.
Ссылки ставятся только на смежные разделы, т.е. на те разделы, в которых есть товар в карточке которого мы находимся.
Каждый блок в названии имеет ссылку на какой-то раздел и четыре ссылки на товары.
Данные для ссылки в названии берутся из Excel таблицы загрузки товаров. В ней есть четыре отдельные колонки. В колонке, в соответствующе ячейке, через вертикальный разделитель указывается: название, URL, title.
Ссылки на товары берутся более сложным, но автоматизированным методом. Логика привязки ссылок на товары следующая. Предположим, что в первом блоке у нас в названии стоит ссылка на раздел с «Угловыми диванами». Мы знаем, что в разделе Угловые диваны всего 1024 дивана. Наш диван (в котором мы сейчас находимся) в том разделе десятый по счету. Значит мы ставим ссылки на девятый, восьмой, одиннадцатый и двенадцатый диваны. Таким образом, мы ставим две ссылки на два предыдущих дивана и две ссылки на два последующих дивана.
Получаем всего четыре ссылки на диваны и одну на сам раздел.
И так четыре раза в каждом блоке. Соответственно сами блоки ссылаются на четыре разных раздела.
Надо принимать во внимание, что при изменении кол-ва товаров в том или ином разделе (куда ведут наши ссылки для перелинковки) должен происходить пересчет позиции товара в списке и подставляться корректные ссылки на товары. Чтоб не получилось, что новые товары не получали ссылок или удаленные товары получали «битые» ссылки.
Если товаров в разделе меньше 5 то выводим только тот что есть и оставляем «дырки».
В карточках товаров, название товара оформить в H1.
Заголовки блоков перелинковки оформить в div.
Заголовки «Описание», «Информация», «Размеры» и «Логистика» оформить в div.
Отметки на фото
Модуль выставления отметок на фото. Принцип работы модуля следующий:
В настройка будут специальные поля: Отметка 1, Отметка 2 и т.д.
У каждой "Отметки" будут координаты и поле для ввода ID товара, который будет показываться при нажатии на эту отметку.
В поле координаты нужно будет вводить процентное расположение "отметки" на фотографии.
Например: Высота - 20%, ширина - 20%. При этом "Отметка" появиться в левом верхнем углу.
Например: Высота - 80%, ширина - 80%. При этом "Отметка" появиться в правом нижнем углу.
Счет в процентах из-за адаптивной верстки, чтобы хорошо смотрелась на больших версиях.
Важно, чтобы эти данныеотметок сохранялись при последующих загрузках таблиц Excel (с помощью которой происходит обновление данных о товаре) т.к. в загрузочных таблицах эти данные отметок не указываются.
Отображение «Карточки товара» в Административной части (Beckend)
Перейдя в карточку какого-то товара, должна быть возможность внести индивидуальные изменения для данной карточки. Эти изменения действуют до тех пор, пока они не будут обновлены при очередной загрузке таблицы Excel с товарами или ценами.
В индивидуальной карточке товара должна отображаться вся информация, которая есть у данного товара: данные из загрузочной таблицы Excel и данные по ценам (торговым предложениям).
Проверка
1. Ручная проверка корректной работы всего функционала карточки товара. Работа селектов, корректное отображение цены, работа всех кнопок и фото-галереи.
2. Проверка корректности отображения ссылок в блоке перелинковки. Проверяем ссылки, добавляем новые товары в раздел, проверяем ссылки. Удаляем товары из раздела, проверяем ссылки.
3. Проверка чистоты и валидности кода через сервис: https://validator.w3.org/ Не должно быть ошибок (результат проверки: Passed или No errors).
4. Проверка микроразметки через сервис https://search.google.com/structured-data/testing-tool Не должно быть ошибок и предупреждений.
5. Проверка оптимизации страниц с помощью сервиса: https://developers.google.com/speed/pagespeed/insights/ Результат проверки должен быть выше 85 баллов из 100 и находиться в зеленой зоне.
Описание
В карточке товара необходимо предусмотреть возможность размещения блока с формой, в которой покупатель может предложить свою цену.
Поля
Телефон*, е-мейл*, цена*, комментарий
Требования
Форма должна быть защищена гугл-капчей, проверять телефон, е-мейл, цену на корректность по маске.
Уровень сложности проверки определяется разработчиком.
Бэкэнд
Полученные таким образом заявки сохраняем в битрикс-формах. Уведомление отправляем на почту администратору сайта.
Дополнительно
Необходима возможность простого отключения данного функционала.
Описание
Данный модуль позволяет ставить на фото отметки, привязывать к ним товары и получать на выходе код для вставки в Excel таблицу с товарами.
Принцип работы
1. Загружаем фотографию;
2. Ставим на ней мышкой отметку;
3. В специальном поле вводим код товара (ID), который привязываем к данной отметке.
4. Повторяем процедуру для других отметок.
5. В специальном поле получаем итоговый код для вставки в Excel таблицу с товарами.
Код должен содержать для каждой отметки координаты в процентах и код товара.
Пример кода: 10 15 555-444
где первая цифра (10) координата по оси X, вторая цифра (15) координата по оси Y, третья цифра (555-444) – код товара.
Пример кода нескольких отметок: 10 15 555-444 | 45 55 888-777 | 90 95 444-222
После закрытия данного модуля, данные ни где не сохраняются. Модуль работает для разового получения кода со ссылками для одной загруженной фотографии.
Страница «Корзина»
Описание
Страница корзина предназначена для отбора товаров и их сравнения, а при необходимости изменения их конфигурации и кол-ва.
Корзина не предназначена для оплаты и совершения он-лайн покупок. Только функция сравнения и отправки заявки на заказ отобранных товаров.
В корзине указывается стоимости за один товар, за несколько товаров и за все товары отложенные в корзину, а так же выводится итоговая стоимость всех отобранных в корзину товаров с учетом существующей скидки (для каждого региона по своему алгоритму).
Список товаров помещенных в корзину хранится в cookie браузера.
Микроразметка
На странице используется следующая микроразметка schema.org:
- Brand (Бренд – логотипы в шапке);
- SiteNavigationElement (разметка меню);
Блок «информация о скидках»
В корзине необходимо предусмотреть возможность размещения блока с информацией о текущих скидках в выбранном регионе. См. раздел 04.03.02.
Проверка
Ручная проверка функционала корзины путем добавления/удаления товаров, изменения их кол-ва и модификации, отправки заявки на заказ мебели и возврата к покупке товаров.
Описание
В корзине необходимо предусмотреть возможность поделиться ссылкой на корзину, с возможностью редактирования состава и количества элементов.
Требования
Кнопка «поделиться корзиной» размещается в предусмотренном месте (на согласовании). При нажатии кнопки «поделиться корзиной» в буфер копируется внешняя ссылка на текущую корзину. Данную ссылку можно отправить любыми удобными средствами.
При переходе по этой ссылке, получатель видит текущий (актуальный) состав корзины отправителя. Т.е. если отправитель меняет состав, то и у получателя по ссылке так же состав меняется.
Скидки и цены
Скидки и цены для корзин «сохраненных себе» пересчитываются согласно настройкам текущего пользователя (получателя). «Внешняя корзина» по ссылке содержит скидки и цены согласно индивидуальным и региональным настройкам отправителя. На данной странице отсутствует возможность применения собственных скидок, изменения состава, и цен.
Бэкэнд
Такие «Внешние корзины» открываются на отдельном адресе, со своим шаблоном. Компонент корзины, выводимый на данной странице кастомизируем, что бы открывалась не текущая корзина текущего пользователя, а корзина по переданному ID.
Дополнительно
Необходима возможность простого отключения данного функционала.
Страница «Контакты»
Описание
На странице контакты отображаются контактные данные магазина для региона, из которого пришел посетитель. Также на странице посетитель может отправить сообщение в соответствующий магазин.
В коде страницы (для индексации поисковыми системами) должны отображаться контакты всех городов (не должно быть скрытых адресов как в публичной части).
На что влияет, из какого города пришел посетитель: меняются контактные данные, а в товарах показываются цены, соответствующие данному городу.
Микроразметка
На странице используется следующая микроразметка schema.org:
- Brand (Бренд – логотипы в шапке);
- BreadcrumbList (разметка хлебных крошек);
- LocalBusiness (разметка контактов):
o name − полное название организации.
o url (URL) − URL сайта.
o image
o priceRange - код валюты сайта;
o openingHours (Duration) − время работы для организации.
o telephone - номер телефона;
o email - почта;
o address:
o addressRegion − регион, например, «Московская область».
o postalCode − почтовый код.
o addressLocality − населенный пункт, например, «Москва».
o streetAddress − адрес, например, «ул. Пушкинская, дом 1»
- SiteNavigationElement (разметка меню);
Выбор города
На сайте предусмотрено несколько магазинов в разных городах.
Регион, из которого пришел посетитель определяется по IP и, если в данном регионе у нас есть магазин, в контактах выводится информация соответствующего магазина. Если в данном регионе у нас нет магазина то, выводятся данные Московского региона.
При необходимости, селектом с выбором региона, можно выбрать другой регион (происходит перезагрузка страницы).
Выбор региона влияет не только на отображение контактных данных, подробнее в описании «Выбор региона».
После выбора города две кнопки: проложить маршрут в Яндекс картах, проложить маршрут на Гугл картах.
Исследовать возможность запуска соответствующего приложения по нажатию на кнопку и передачу ему конечно точки.
Контактные данные
Для каждого города, в котором есть наш магазин, создается свой набор контактных данных: индекс, город, адрес, режим работы, телефоны, e-mail.
Отправка сообщения
Посетитель может отправить сообщение. Аналогично функционалу «Задать вопрос». Подробнее в описании Форм обратной связи.
Кнопка проложить маршрут
В мобильной версии, для удобства пользователей, предусмотрен функционал «Проложить маршрут». При нажатии на соответствующую кнопку происходит переадресация на Яндекс карты и прокладывается маршрут до адреса указанного в контактах (в соответствии с городом).
Этот функционал дополнительно обсуждается с разработчиком на предмет его реализации.
Блок список отделов
В случаях, когда необходимо указать дополнительные контакты магазина (бухгалтерия, гарантийный отдел и т.д.) предусмотрено место для вывода этих данных (отдельным блоком под картой). Если таких данный нет, то блок не выводится.
Проверка
1. Проверка микроразметки с помощью сервиса https://search.google.com/structured-data/testing-tool
2. Проверка смены города - ручная (смена города через выбор города) и анонимный заход на сайт со сменой прокси.
3. Проверка чистоты и валидности кода через сервис: https://validator.w3.org/ Не должно быть ошибок (результат проверки: Passed или No errors).
4. Проверка микроразметки через сервис https://search.google.com/structured-data/testing-tool Не должно быть ошибок и предупреждений.
5. Проверка оптимизации страниц с помощью сервиса: https://developers.google.com/speed/pagespeed/insights/ Результат проверки должен быть выше 85 баллов из 100 и находиться в зеленой зоне.
6. Создание на сайте нескольких городов, внесение их контактных данных, настройка отображения цен (с их загрузкой) и проверка корректного отображения всех данных в публичной части сайта как с ручной сменой города так и с заходом через прокси с разных городов.
Описание
На странице поиска по сайту выводятся результаты поиска по запросу посетителя.Поиск по сайту производится только по товарам.
Микроразметка
На странице используется следующая микроразметка schema.org:
- Brand (Бренд – логотипы в шапке);
- Offer (торговое предложение):
o name - название товара;
o priceCurrency (Text) — валюта;
o price - цена;
o availability - наличие;
o warranty - гарантия;
o @type WarrantyPromise (Гарантийное обещание);
o name 5 лет.
- ListItem (разметка списка);
- SiteNavigationElement (разметка меню);
Данная страница закрыта от индексации в файле robots.txt
Блокинастранице «Поиск»
- блок с заголовком H1;
- блок с выдачей результатов поиска;
- блок с пагинацией (при необходимости).
Блок с заголовком H1
В блоке с заголовком выводится слово «Запрос» и через двоеточие введенный пользователем запрос.
Заголовок в H1.
Проверка
В строку поиска вбиваются различные запросы и проверяется насколько корректно и полно отображаются результаты поиска.
Разбор настройки работы поиска: https://habrahabr.ru/post/244561/
P.S. Данный функционал подлежит дополнительному обсуждению с исполнителем на предмет трудозатрат его реализации.
Страница «Ошибка 404»
Описание
Страница Ошибка 404 сообщает пользователю, что запрашиваемая им страница не существует или введен неправильный URL адрес.
При запросе URL несуществующих внутренних страниц сайта необходимо, чтобы сервер отдавал код 404.
Также важно, чтобы в торговом каталоге, если при применении фильтра товаров получается пустая выдача (нет товаров) посетителю вместо пустого раздела каталога показывалась бы страница Ошибка 404 и сервер отдавал код 404.
Микроразметка
На странице используется следующая микроразметка schema.org:
- Brand (Бренд – логотипы в шапке);
- SiteNavigationElement (разметка меню);
Проверка
Подстановка несуществующих URL в адресную строку браузера и проверка выдачи ответа сервера и страницы с сообщением о ошибке 404.
Страница «Новость»
Описание
На данной странице отображается текст новости.
Микроразметка
На странице используется следующая микроразметка schema.org:
- Brand (Бренд – логотипы в шапке);
- BreadcrumbList (разметка хлебных крошек);
- SiteNavigationElement (разметка меню);
- BlogPosting (разметка новостей):
o headline - заголовок новости;
o articleBody - тело новости;
o author - автор и name - имя автора;
o datePublished - дата публикации;
o image – изображение;
o publisher - автор статьи – организация (телефон и адрес, логотип);
o dateModified - дата модификации, т.е. изменения статьи;
o mainEntityOfPage – основная страница по этой теме;
Блокинастранице «Новость»
- блок с выводом списка новостей по годам;
- блок с заголовком H1 и датой публикации;
- блок с текстом новости.
Блок с текстом Новости
Непосредственно сам текст новости. С возможностью вставки фотографии (с подписью). В административной части поле с текстовым редактором.
Должна быть предусмотрена возможность «Отложенной» публикации - указать дату и время публикации новости (для создания новости заранее). Публикация новости в публичной части сайта и её добавление в файл sitemap происходит не ранее установленной даты.
Детальную картинку не выводим никуда.
Проверка
1. Проверка работы функционала «Отложенной» публикации даты новости.
2. Проверка чистоты и валидности кода через сервис: https://validator.w3.org/
3. Не должно быть ошибок (результат проверки: Passed или No errors).
4. Проверка микроразметки через сервис https://search.google.com/structured-data/testing-tool
5. Не должно быть ошибок и предупреждений.
6. Проверка оптимизации страниц с помощью сервиса: https://developers.google.com/speed/pagespeed/insights/
7. Результат проверки должен быть выше 85 баллов из 100 и находиться в зеленой зоне.
Страница «Оглавление новостей»
Описание
На странице «Оглавление новостей», выводится список всех Новостей имеющихся на сайте.
Микроразметка
На странице используется следующая микроразметка schema.org:
- Brand (Бренд – логотипы в шапке);
- BreadcrumbList (разметка хлебных крошек);
- SiteNavigationElement (разметка меню);
Блоки на странице «Оглавление новостей»
- блок с выводом списка новостей по годам;
- блок с заголовком H1;
- блок с анонсами новостей;
- блок с пагинацией.
Блок с анонсами новостей
В данном блоке показывается заглавная фотография новости (является ссылкой на новость), дата публикации новости и её краткое название (является ссылкой на новость). Название новости в анонсе может не совпадать с фактическим названием новости на странице самой новости (для более краткого вывода названия). Количество отображаемых новостей на странице настраивается в Административной панели.
Блок с пагинацией
Если кол-во новостей больше чем настроено к отображению, они разделены на блоки с постраничной навигацией.
Инфоблок. Разделы по годам.
ЧПУ news/новость… папка news/год
Администрирование страницы «Оглавление Новостей»
Отображение списка «Новостей» в Административной части (Beckend)
Вывод в Административной части списка (или таблицы) всех «Новостей» с отображением следующих данных: названия (короткое и длинное)
- дата создания;
- дата публикации;
- открыта/закрыта для индексации.
Возможность сортировки по любому типу данных.
Проверка
1. Визуальная проверка отображения новостей. Проверка сортировки по годам. Проверка правильного перехода на новость.
2. Проверка чистоты и валидности кода через сервис: https://validator.w3.org/ Не должно быть ошибок (результат проверки: Passed или No errors).
3. Проверка микроразметки через сервис https://search.google.com/structured-data/testing-tool Не должно быть ошибок и предупреждений.
4. Проверка оптимизации страниц с помощью сервиса: https://developers.google.com/speed/pagespeed/insights/ Результат проверки должен быть выше 85 баллов из 100 и находиться в зеленой зоне.
Страница «Статья»
Описание
На данной странице отображается текст статьи.
Микроразметка
На странице используется следующая микроразметка schema.org:
- Brand (Бренд – логотипы в шапке);
- BreadcrumbList (разметка хлебных крошек);
- Article (для статей):
o headline - заголовок статьи;
o articleBody - тело статьи;
o author - автор и name - имя автора;
o datePublished - дата публикации;
o image – изображение;
o publisher - автор статьи – организация (телефон и адрес, логотип);
o dateModified - дата модификации, т.е. изменения статьи;
o mainEntityOfPage – основная страница по этой теме;
- SiteNavigationElement (разметка меню);
https://validator.w3.org/nu/?doc=http%3A%2F%2Fattis.nichost.ru%2Fclear-2%2Fsingl-write.html
Блокинастранице «Статья»
- блок с выводом списка тегов;
- блок с заголовком H;
- блок с текстом статьи.
- блок с набором тегов данной статьи.
Блок с выводом списка тегов
Сквозной блок от раздела верхнего уровня «Список статей». Функционал аналогичен.
Блок с заголовком H1 и датой публикации
В данном блоке выводится заголовок статьи в H1.
Блок с текстом Новости
Непосредственно сам текст статьи. С возможностью вставки фотографии (с подписью). В административной части поле с текстовым редактором.
Должна быть предусмотрена возможность «Отложенной» публикации - указать дату и время публикации статьи (для создания статьи заранее). Публикация статьи в публичной части сайта и её добавление в файл sitemap происходит не ранее установленной даты.
Проверка
1. Проверка работы функционала «Отложенной» публикации даты статьи.
2. Проверка чистоты и валидности кода через сервис: https://validator.w3.org/ Не должно быть ошибок (результат проверки: Passed или No errors).
3. Проверка микроразметки через сервис https://search.google.com/structured-data/testing-tool Не должно быть ошибок и предупреждений.
4. Проверка оптимизации страниц с помощью сервиса: https://developers.google.com/speed/pagespeed/insights/ Результат проверки должен быть выше 85 баллов из 100 и находиться в зеленой зоне.
Страница «Оглавление статей»
Описание
На странице «Оглавление статей», выводится список всех Статей имеющихся на сайте.
Микроразметка
На странице используется следующая микроразметка schema.org:
- Brand (Бренд – логотипы в шапке);
- BreadcrumbList (разметка хлебных крошек);
- SiteNavigationElement (разметка меню);
Блоки на странице «Оглавление статей»
- блок с выводом списка тегов;
- блок с заголовком H1;
- блок с анонсами статей;
- блок с пагинацией.
Блок с выводом списка тегов
Для удобства, все статьи имеют теги.
По умолчанию на странице выводится список статей без примененных тегов. Показываются все статьи начиная с последней в порядке убывания по дате публикации.
Блок с заголовком H1
В данном блоке выводится заголовок H1.
Блок с анонсами Статей
В данном блоке показывается заглавная фотография статьи (является ссылкой на статью), её краткое название (является ссылкой на статью). Название статьи в анонсе может не совпадать с фактическим названием статьи на странице самой статьи (для более краткого вывода названия). Количество отображаемых статей на странице настраивается в Административной панели.
Блок с пагинацией
Если кол-во статей больше чем настроено к отображению, они разделены на блоки с постраничной навигацией.
Администрирование страницы «Оглавление Статей»
Отображение списка «Статей» в Административной части (Beckend)
Вывод в Административной части списка (или таблицы) всех «Статей» с отображением следующих данных: названия (короткое и длинное)
- дата создания;
- дата публикации;
- открыта/закрыта для индексации.
Возможность сортировки по любому типу данных.
Проверка
1. Визуальная проверка отображения статей. Проверка сортировки по тегам. Проверка правильного перехода на статью.
2. Проверка чистоты и валидности кода через сервис: https://validator.w3.org/ Не должно быть ошибок (результат проверки: Passed или No errors).
3. Проверка микроразметки через сервис https://search.google.com/structured-data/testing-tool Не должно быть ошибок и предупреждений.
4. Проверка оптимизации страниц с помощью сервиса: https://developers.google.com/speed/pagespeed/insights/ Результат проверки должен быть выше 85 баллов из 100 и находиться в зеленой зоне.
Описание
На данной странице отображается текстовая информация.
Микроразметка
На странице используется следующая микроразметка schema.org:
- Brand (Бренд – логотипы в шапке);
- BreadcrumbList (разметка хлебных крошек);
- Article (для статей):
o headline - заголовок статьи;
o articleBody - тело статьи;
o author - автор и name - имя автора;
o datePublished - дата публикации;
o image – изображение;
o publisher - автор статьи – организация (телефон и адрес, логотип);
o dateModified - дата модификации, т.е. изменения статьи;
o mainEntityOfPage – основная страница по этой теме;
- SiteNavigationElement (разметка меню);
Блок с боковым меню Оглавление
В данном блоке отображается меню в зависимости от уровня вложенности страницы.
Блок с заголовком H1 и информационным текстом
В данном блоке в отдельном поле размещен заголовок страницы в H1.
Ниже размещен непосредственно сам информационный текст.
Проверка
1. Ручная проверка корректности отображения страницы.
2. Проверка правильности вложенности меню.
3. Проверка чистоты и валидности кода через сервис: https://validator.w3.org/ Не должно быть ошибок (результат проверки: Passed или No errors).
4. Проверка микроразметки через сервис https://search.google.com/structured-data/testing-tool Не должно быть ошибок и предупреждений.
5. Проверка оптимизации страниц с помощью сервиса: https://developers.google.com/speed/pagespeed/insights/ Результат проверки должен быть выше 85 баллов из 100 и находиться в зеленой зоне.
Описание
На данной странице отображается текстовая информация.
Микроразметка
На странице используется следующая микроразметка schema.org:
- Brand (Бренд – логотипы в шапке);
- BreadcrumbList (разметка хлебных крошек);
- Article (для статей):
o headline - заголовок статьи;
o articleBody - тело статьи;
o author - автор и name - имя автора;
o datePublished - дата публикации;
o image – изображение;
o publisher - автор статьи – организация (телефон и адрес, логотип);
o dateModified - дата модификации, т.е. изменения статьи;
o mainEntityOfPage – основная страница по этой теме;
- SiteNavigationElement (разметка меню);
Проверка
1. Ручная проверка корректности отображения страницы.
2. Проверка чистоты и валидности кода через сервис: https://validator.w3.org/ Не должно быть ошибок (результат проверки: Passed или No errors).
3. Проверка микроразметки через сервис https://search.google.com/structured-data/testing-tool Не должно быть ошибок и предупреждений.
4. Проверка оптимизации страниц с помощью сервиса: https://developers.google.com/speed/pagespeed/insights/ Результат проверки должен быть выше 85 баллов из 100 и находиться в зеленой зоне.
ФУНКЦИОНАЛ ( BACKEND )
Формы обратной связи
Описание
На сайте реализованы следующие формы обратной связи:
- Заказать звонок;
- Задать вопрос;
- Написать (на странице «Контакты», аналог «Задать вопрос»).
Для настольной версии
При нажатии на кнопку «Обратная связь» (в шапке сайта)открывается всплывающее окно (поп-ап), при этом окружающий фон затемняется. Закрывается окно при нажатии на кнопку «Отправить», «Закрыть» или по пустому полю.
Во всплывающем окне два таба: «Заказать звонок» и «Задать вопрос».
| «Заказать звонок» | «Задать вопрос» |

|

|
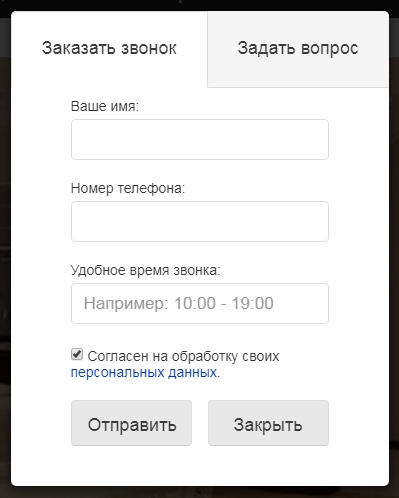
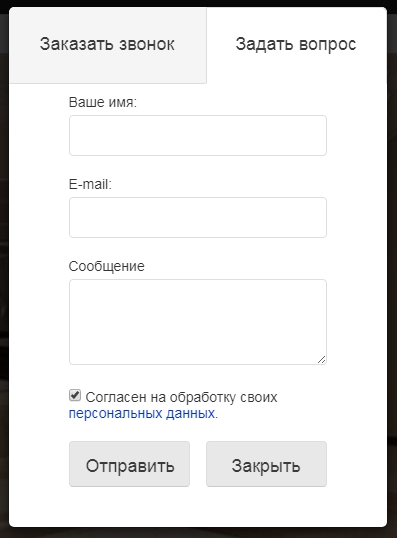
| Интерфейс вкладки «Заказать звонок» - ваше имя; - номер телефона (мин 10 цифр вкл. код); - номер телефона максимум 10 цифр, +7 уже введено, маска без скобок и тире - удобное время звонка; - чек-бокс обработки персональных данных; - кнопка «Отправить»; - кнопка «Закрыть». | Интерфейс вкладки «Задать вопрос» - ваше имя; - e-mail; - текст сообщения; - чек-бокс обработки персональных данных; - кнопка «Отправить»; - кнопка «Закрыть». |
| После внесения всех данных и нажатии на кнопку «Отправить», данные отправляются на e-mail, указанный в административной части и сохраняются на сайте в «Модуле заявок «Заказать звонок». | После внесения всех данных и нажатии на кнопку «Отправить», данные отправляются на e-mail, указанный в административной части и сохраняются на сайте в «Модуле заявок «Задать вопрос». |
| В отправленном на почту письме, указываются внесенные посетителем данные, а также были ли уже отправления от данного посетителя (идентификация по номеру телефона, по последним десяти цифрам, без +7 или +8, без пробелов и тире). Перед отправкой письма делаем проверку заполненных форм по номеру телефона и емейл. Если первая отправка, то делаем отметку в заголовке письма, что обращение первое, или повторное, если такие обращение уже были. | В отправленном на почту письме, указываются внесенные посетителем данные, а также были ли уже отправления от данного посетителя (идентификация по e-mail). |
| Ссылку на страницу с политикой конфиденциальности закрыть тегом rel="nofollow". | Ссылку на страницу с политикой конфиденциальности закрыть тегом rel="nofollow". |
| Добавить капчу. Ставим битриксовскую. Она настраивается. Крутим, настраиваем. |
При заполнении, все поля для ввода данных, должны проходить валидацию - проверку на корректность ввода данных (имя – буквы, телефон – цифры, e-mail – корректность ввода), с указанием на ошибку при неправильном вводе данных.
Для мобильной версии
При нажатии на кнопку с трубкой (в шапке сайта) раскрывается дополнительное подменю. В раскрывающемся подменю три кнопки: «Позвонить», «Контакты» и «Заказать звонок». Меню закрывается при нажатии на любое пустое поле на экране.
|
| ||
| «Позвонить» | «Контакты» | «Заказать звонок» |
| При нажатии на кнопку «Позвонить» в окне мобильного устройства пользователя отображается клавиатура набора номера с вставленным телефонным номером (берется первый телефонный номер из страницы «Контакты» для данного региона). В инфоблоке настройки офисов указываем указываем главный офис, если несколько в городе и у него основной номер телефона, если телефонов несколько. Именно эти данные и выводят в шапке и под кнопкой позвонить. | При нажатии на кнопку «Контакты» происходит переход на страницу «Контакты». | При нажатии на кнопку «Заказать звонок» открывается всплывающее окно (поп-ап) с двумя табами: «Заказать звонок» и «Задать вопрос». Функционал аналогичен настольной версии. |
В мобильной версии, при начале ввода данных раскрывается клавиатура, для текстовый полей – текстовая (русская), для ввода телефона – цифровая, для ввода e-mail – текстовая (английская).
Модуль заявок «Заказать звонок» (backend)
В данном модуле хранятся все поступившие заявки «Заказать звонок». Данные отображаются в виде таблицы с отображением следующей информации (для каждого типа информации свой столбик):
- порядковый номер заявки;
- дата заявки;
- удобное время звонка;
- имя отправителя;
- регион отправителя;
- телефон отправителя (последние десять цифр номера, без +7 или +8, без пробелов или тире, пример: 9268254948);
- первая или повторная заявка от данного отправителя (определяется по номеру телефона);
Возможность задавать e-mail (один или два) для отправки поступающих заявок сотруднику компании.
Возможность экспортировать все заявки в Excel файл, со всеми выводимыми полями.
Администрирование форм обратной связи (beckend)
Проверка
1. Проверка происходит путем заполнения всех существующих форм «Обратной связи» и проверки работы функционала как в публичной части сайта так и в административной, а также получении на почту соответствующих писем.
2. В публичной части всплывающие окна (поп-ап) должны моментально открываться и закрываться при нажатии на соответствующие кнопки. Должна корректно работать функция отправки писем на почту (в течении пяти минут) и функция сбора и хранения полученных заявок.
Заявка из «Карточки товара»
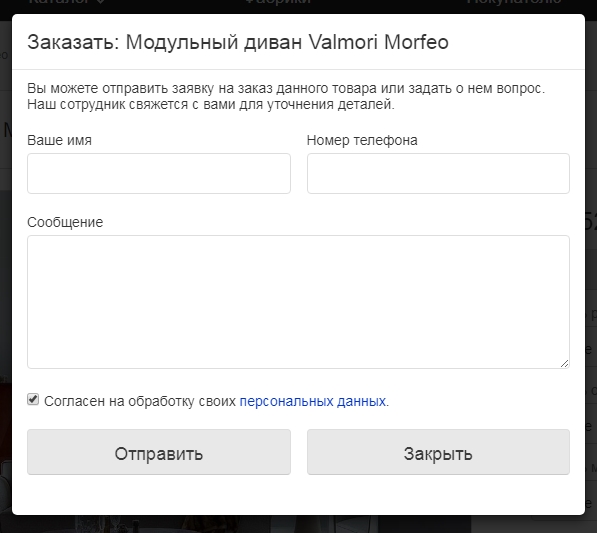
При нажатии на кнопку «Заказать»открывается всплывающее окно (поп-ап), при этом окружающий фон затемняется. Окно закрывается при нажатии на кнопку «Отправить», «Закрыть» или при нажатии на любое пустое поле на экране.
Во всплывающем окне, в заголовке, указывается о каком товаре идет речь, и имеются поля для ввода данных: имя, номер телефона, сообщение.

После внесения всех данных и нажатии на кнопку «Отправить», данные отправляются на e-mail, указанный в административной части и сохраняются на сайте в «Модуле заявок «Заказать товар».
В отправленном на почтуписьмеуказывается:
- выбранная комплектация
- цена
- ссылка на товар на сайте
- имя посетителя
- номер телефона (последние десять цифр номера, без +7 или +8, без пробелов или тире, пример: 9268254948)
- сообщение посетителя
- первая или повторная заявка от данного отправителя (определяется по номеру телефона)
Ссылку на страницу с политикой конфиденциальности закрыть тегом rel="nofollow".
При заполнении, все поля для ввода данных, должны проходить валидацию - проверку на корректность ввода данных (имя – буквы, телефон – цифры, e-mail – корректность ввода), с указанием на ошибку при неправильном вводе данных.
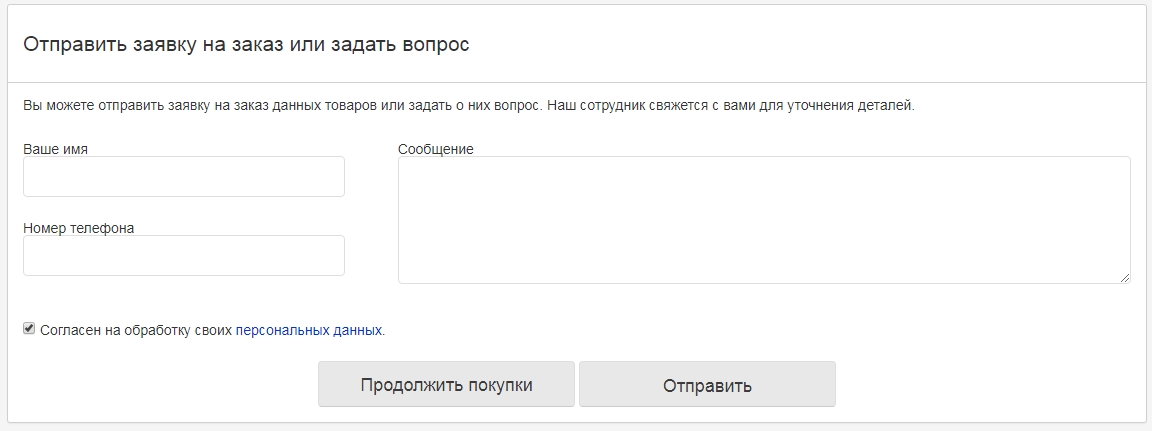
Заявка из «Корзины»
В «Корзине» форма отправки заявки уже по умолчанию находится в развернутом состоянии. Имеются следующие поля для ввода данных: имя, номер телефона, e-mal, сообщение. Кнопки «Отправить» и «Продолжить покупки». При нажатии на кнопку «Продолжить покупки», посетитель возвращается в тот раздел сайта, из которого он пришел в корзину. При нажатии на кнопку «Отправить» данные отправляются на e-mail, указанный в административной части.

После внесения всех данных и нажатии на кнопку «Отправить», данные отправляются на e-mail, указанный в административной части и сохраняются на сайте в «Модуле заявок «Заказать товар».
В отправленном на почтуписьмеуказывается:
- перечень отобранных товаров
- их кол-во
- комплектация
- цены за единицу
- цены всего по каждому товару
- общая сумма заказа
- общая сумма заказа со скидкой
- ссылки на товары на сайте
- имя посетителя
- номер телефона(последние десять цифр номера, без +7 или +8, без пробелов или тире, пример: 9268254948)
- сообщение посетителя
- первая или повторная заявка от данного отправителя (определяется по номеру телефона)
В мобильной версии, при начале ввода данных раскрывается клавиатура, для текстовый полей – текстовая (русская), для ввода телефона – цифровая, для ввода e-mail – текстовая (английская).
Ссылку на страницу с политикой конфиденциальности закрыть тегом rel="nofollow".
При заполнении, все поля для ввода данных, должны проходить валидацию - проверку на корректность ввода данных (имя – буквы, телефон – цифры, e-mail – корректность ввода), с указанием на ошибку при неправильном вводе данных.
Администрирование форм Заказа мебели (beckend)
Модуль заявок «Заказать товар» (backend)
В данном модуле хранятся все поступившие заявки на заказ товаров. Данные отображаются в виде таблицы с отображением следующей информации (для каждого типа информации свой столбик):
- имя отправителя;
- регион отправителя;
- телефон отправителя (последние десять цифр номера, без +7 или +8, без пробелов или тире, пример: 9268254948);
- сообщение посетителя;
- указывается было ли ранее от этого посетителя какие-то обращения к нам (идентификация по номеру телефона);
- отобранные товары;
- внутренний код каждого товара;
- кол-во отобранных товаров;
- комплектация отобранных товаров;
- цена за единицу каждого товара;
- цена по каждому товару (с учетом кол-ва) ;
- общая сумма заказа без скидки;
- общая сумма заказа со скидкой;
- ссылки на отобранные товары на сайте.
Возможность задавать e-mail (один или два) для отправки поступающих заявок сотруднику компании.
Возможность экспортировать все заявки в Excel файл, со всеми выводимыми полями.
Возможность вставки ссылки на соответствующую страницу в сообщении о политике конфиденциальности.
Возможность задавать, какие выводить ячейки в публичной части: e-mail, телефон или обе.
Проверка
Проверка происходит путем выбора товаров (как единичных так и нескольких в корзине), заполнения всех существующих форм и проверки работы функционала как в публичной части сайта так и в административной, а также получении на почту соответствующих писем.
В публичной части всплывающие окна должны моментально открываться и закрываться при нажатии на соответствующие кнопки. Должна корректно работать функция отправки писем на почту (в течении пяти минут) и функция сбора и хранения полученных заявок.
Выбор региона
Описание
На сайте предусмотрен вариант наличия магазинов в разных городах России.
Для разных городов должны отображаться разные адреса магазинов (на странице Контакты), разные цены на товары (что связано с разной стоимостью доставки товаров), разные скидки и разные акции.
Регионы, в которых есть наши магазины заносятся в Контакты, в административной части сайта.
Для посетителя, пришедшего из указанного региона, (определяется по IP) отображаются цены и контакты, соответствующие данному региону.
Для посетителей, пришедших из региона, не указанного на сайте (в котором нет нашего магазина), показываются контакты и цены Московского региона.
Как уже говорилось, регион из которого пришел посетитель, определяется автоматически по IP. Но есть возможность ручной смены региона (соответствующая кнопка в подвале сайта и на странице Контакты. При смене региона меняются цены и адреса на странице Контакты.

Цены для каждого региона указываются в загрузочной таблице Excel, под каждый регион своя колонка с ценами.
Структура инфоблока «Города-офисы»
Папка это город (категория цен в каталоге (в латинице, сим код, уникален), название колонки в экселе)
При создании города, автоматически добавляется категория цен в каталог, менять сим код категории цен нельзя.
Элемент это офисы/магазины.
Что бы цены загрузились нужно создать город (папку) в инфоблоке и указать у него категорию цен в латинице, и название колонки в экселе.
Если город делаем неактивным, то выбор его через селектор или геопозицию на сайте невозможен, при этом. Категория цен остается.
Если город удаляется совсем, то удаляется и категория цен у товаров (при удалении делаем проверку, не указана ли эта категория цен еще у какого либо города).
Структура загрузочного экселя меняться не должна (кроме цен городов, цен городов может быть сколько угодно).
Если меняется структура файла, то меняется и парсер и карточка товара в каталоге.
Проверка
Проверка корректности работы и отображения всех функций на сайте путем ручной замены региона и через прокси сервисы.
Проверка
Визуальная проверка отображения кода в товара.
Тест поиска товара по коду в строке поиска товаров по сайту.
Фильтр товаров
Описание
Фильтр товаров предназначен для удобства поиска товаров и для получения уникальных страниц с товарами.
У фильтра есть селекты (это выпадающие списки) и значения селектов (собственно данные, которые выпадают).

Все эти значения берутся из данных у товаров, которые имеются в том или ином разделе.
У каждого товара есть список характеристик (берутся из загрузочной таблицы Excel), которые предназначены для фильтра и являются значениями селектов фильтра.
В загрузочной таблице Excel есть соответствующие селектам фильтра колонки (выделены желтым цветом). Каждая колонка – определенный селект фильтра, а данные, которые занесены в ячейки этой колонки – значения селектов (характеристики товаров). Таким образом, каждому товару присваиваются нужные характеристики – значения селектов.
Если у товара нет какой-то характеристики (например у диванов нет характеристики «тип дверей») то ячейка в таблице пустая, и данный товар не фильтруется по данному селекту фильтра.
Таким образом, в каждом разделе каталога на сайте свой набор селектов и значений селектов, которые зависят от тех данных, которые имеются у товаров данного раздела.
При выборе нескольких значений одного селекта, или при выборе значений нескольких селектов (множественный выбор), отображаются только те товары, которые удовлетворяют всем выбранным значениям. Т.е. если выбрано «квадратные» и «современные» то отображаются только «квадратные современные» товары. Ошибка, если с «квадратными современными» будут добавляться в выдаче все «квадратные» и все «современные» товары.
Селекты фильтра имеют русское и английское название. Русское отображается в публичной части (название селекта), английское используется для работы сайта и выводится в урле страницы, которая получена с его применением (ЧПУ урл). Данные берутся из специальной таблицы Excel.
Значения селектов (характеристики товаров) имеют русское и английское название. Русское отображается в публичной части (значения селекта), английское используется для работы сайта и выводится в урле страницы, которая получена с его применением. Данные берутся из специальной таблицы Excel.
При выборе какого-то значения селекта, его русское название добавляется справа от заголовка H1. Это название добавляется в title и keywords.
Пример: находимся в разделе «Диваны». Выбираем в селекте «Форма» значение «Угловые». При применении фильтра, получаем страницу с H1 «Диваны угловые».
Данные изменения аналогичны и для title с keywords.
По схожему принципу формируется ЧПУ-урл.
Вместо урла: www.site.ru/sofas/
получаем: www.site.ru/sofas/filter/form-angular/ (или более короткий www.site.ru/sofas/filter/angular/).
Функционал сайта должен предусматривать возможность добавления новых селектов и новых значений селектов (характеристик товаров). На сайте создаются новые селекты, а в таблице новые колонки под эти селекты. На сайте создаются новые значения селектов, а в таблицы заносятся эти новые значения в соответствующие новые колонки.
Общее по работе фильтра
Если фильтр не применен — адресная строка браузера содержит ЧПУ без дополнительных параметров (При первом заходе на страницу раздела каталога в url-е не должны быть «вопросиков»).
При переходе из каталога в товар — ссылка «назад» в браузере должна работать корректно и восстанавливать параметры фильтра. Если пользователь что-то выбрал в фильтре, получил выборку, зашел в один из товаров — то кнопка «назад» в браузере должна стать активной (был совершен переход «глубже»). Кроме этого, она должна привести пользователя не просто на страницу со сброшенным фильтром, а именно на страницу с выбранными пользователем параметрами фильтра.
Для всех полей фильтра убедиться, что загружаются корректные данные из соответствующих загрузочных таблиц (для выпадающих списков и чекбоксов проверить полноту выдаваемой информации.).
При открытии ссылки с отфильтрованными данными в отдельном окне в режиме инкогнито состояние фильтра и отфильтрованные данные восстанавливаются, не вызывая редиректов, мигания фильтра или лишних переходов. Изменение каждого поля из фильтра сохраняется и восстанавливается в ссылке. Тоже касается пагинации и сортировки.
Все значения в фильтре корректно влияют на фильтруемый список. Проверить фильтрацию раздельно по каждому селекту. Проверить фильтрацию по комбинации селектов.
Кнопка сброса фильтра корректно работает. Сбрасываются как параметры фильтрации, так и URL. В URL не должно оставаться никакой «грязи». Перестраивается список товаров.
Зависимые значения селектов обновляются синхронно. При изменении одного из зависимых селектов — остальные обновляют свои данные (обновляют значения селектов, меняют активность значений и проч). Такая механика избавляет пользователя от «нулевых» выдач (с отсутствием товаров), сокращает количество шагов к поиску нужных товаров. Недоступные зависимые поля можно скрывать, либо делать неактивными.
Фильтр излишне не забивает кеширующую систему. Для фильтров с большим объемом характеристик и большим каталогов проверить обоснованность кеширования результатов. Не кешировать при выборе более двух значений (три и более) т.к. вероятность повтора именно таких условий крайне мала.
Хлебные крошки для каждого товара, в который пользователь перешел со страницы с примененным фильтром, не указывают значения применённого фильтра. Только путь, где товар лежит по умолчанию.
Описание
Загрузка, обновление и удаление товаров на сайте, а также цен на товары (торговые предложения) происходит с помощью модуля Парсинга товаров.
Парсинг информации о товарах происходит из Excel таблиц с данными.
Различия Excel таблиц
Существует два вида таблиц: таблицы с товарами (информация о товарах) и таблицы с торговыми предложениями (ценами на товары). Подробнее смотри в описании таблиц.
Папки для загрузки Excel таблиц
Перед загрузкой товаров или цен на сайт, необходимые Excel таблицы помещаются в соответствующие папки. Для каждого типа таблиц (с товарами или торговыми предложениями) своя отдельная папка.
После запуска парсера, он смотрит в папки, если Excel файлы есть – парсит.
Если в папку загружено несколько таблиц,то они парсятся по-очереди. После парсинга таблиц, они удаляются из папки. Если при парсинге какой-то таблицы произошла ошибка, то такая таблица не удаляется из папки и парсинг приступает к обработке следующей таблицы.
Пути к папкам, прописываются в настройках модуля парсинга.
Загрузка фотографий товаров
Все фотографии загружаются в специальную папку с фотографиями товаров. Внутри этой папки есть подпапки, отдельно под каждую фабрику.
Важно. Дублирование фотографий на хостинге не происходит, все фотографии хранятся в единственном числе. Это для экономии дискового пространства хостинга.
При необходимости обновления фотографий у товара, достаточно просто загрузить на хостинг новые фотографии, которые затрут старые и появятся на их месте.
Для фотографий, конечные пути к каждой фотографии прописываются в таблицах Excel (для каждого товара индивидуально). Пример, у нас есть папка с фото (например images), а в неё помещаются папки с фотографиями товаров, для каждой фабрики своя папка с названием фабрики. Так вот путь от папки images прописывается в таблицах Excel для каждого товара.
Должна быть предусмотрена возможность загрузки фотографий в папку как через FTP так и в панели администратора на сайте.
Первичная/повторная загрузка Excel таблиц
Существует первичная или повторная загрузка Excel таблиц. Первичная – для загрузки новых товаров на сайт. Повторная – для их редактирования, удаления или архивации. После первичной загрузки таблицы на сайт, в структуре сайта формируются товары. Дальнейшие действия с новыми товарами описаны в разделе «Распределение товаров по разделам сайта».
Для Excel таблиц с товарами.
При первичной загрузке – формируются товары на сайте. При повторной загрузке – происходит обновление, удаление или перемещение товаров в архив (в зависимости от выбранного действия). Тип действия указывается в соответствующей колонке таблицы Excel с товарами. Значения в ячейках колонки: 0 – обновляем, 1 – удаляем, 2 – перемещаем в архив.
Для Excel таблиц с торговыми предложениями (ценами).
При первичной загрузке – добавляются к товарам цены, при повторной загрузке – всегда происходит обновление цен. Если в таблице с торговыми предложения не указана цена (пустая ячейка), то на сайте в товарах цена не выводится. Если указан 0 – выводится 0, если указана числовое значение (собственно цена) – выводится цена. Значения всегда округляются (не должно быть знаков после запятой).
Ошибки при парсинге
Если при парсиге произошла ошибка или сбой, то данная таблица не парсится, создается отчет о ошибке и парсер приступает к работе со следующей таблицей.
Отчет о парсинге
Создается общий, итоговый отчет после парсинга всех Excel таблиц.
На каждую загруженную таблицу создается краткий отчет (название отчета – название таблицы). В отчете указывается произошел ли парсинг корректно или таблица не спарсилась, сколько товаров было загружено, сколько из них новых, сколько было удалено, сколько перемещено в архив.
Для таблиц с торговыми предложениями просто указывается корректно ли произошел парсинг.
Если таблица не спарсилась (некорректные данные в таблице или произошел сбой при парсинге) то в отчете должен указываться тип ошибки.
Очистка кэша
Если под кнопкой «Запустить парсинг» стоит галочка очистка КЭШа, то после загрузки чистим кэш.
Описание
При загрузке товаров на сайт, они должны в автоматическом режиме распределиться по соответствующим разделам торгового каталога. Возможно, что один товар попадает в несколько разделов (копия).
Excel -файлы с товарами
Описание
Загрузка товаров на сайт происходит с помощью двух разных таблиц Excel, через модуль импорта товаров.
Одна таблица загружает информацию о товарах, вторая цены на товары (торговые предложения). На каждую фабрику (а их много) своя пара таблиц.
Таблица с информацией о товарах.
Для каждой фабрики своя таблица. В таблицах указаны все данные о товарах.
Каждая строка таблицы – товар, каждая колонка таблицы – набор определённых данных.
Колонки делятся на четыре типа данных:
- данные идентифицирующие товар (ID товара, URL, тип изделия, тип загрузки: обновление, удаление, архивация);
- данные для каталога товаров (название товара, краткое описание, сортировка, фото)
- данные для карточки товара – название товара, title, keywords, description, фото, alt фото, описание, срок доставки, страна, фабрика, коллекция, данные для перелинковки, данные для баннеров, альтернативный товар)
- данные с характеристиками товаров для фильтра в каталоге товаров.
Фотографии товаров на сайте лежат в папке с фото (по названию фабрики), индивидуальной для каждой фабрики. Эти папкифабрик, в свою очередь, лежат в соответствующей папке Фотографии товаров. Загрузка фотографий возможна как в ручном режиме (через редактирование товара) так и в автоматическом режиме (через FTP).
Фотографии на хостинге не должны дублироваться (касается кэша).
Проверка
Проверка происходит путем первичной или повторной загрузки таблиц с товарами и проверкой их корректной загрузки на сайт как в административной так и в публичной части сайта.
Таблица с ценами на товары (торговые предложения)
У товара может быть несколько цен (торговых предложений). Торговые предложения отличаются из-за разницы каких-то характеристик товара: размера, цвета, материала обивки, наличия дополнительного функционала и т.д.
Идентификация товаров в происходит по уникальному ID товара.
Для каждой фабрики своя таблица с торговыми предложениями. В таблицах указаны все торговые предложения для каждого товара.
Каждая строка таблицы – торговое предложение, каждая колонка таблицы – набор определённых данных.
Колонки делятся на четыре типа данных:
- данные идентифицирующие товар (индивидуальный код товара, код товара с сортировкой, сортировка);
- данные уникализирующие торговое предложение (фабричный артикул, размеры ШхГхВ, категория отделки, категория обивки, раскладной механизм дивана, размер матраса, подъемная решетка кровати, особенности);
- пользовательские данные (объем, вес, тип упаковки);
- цена торгового предложения (для каждого региона своя колонка) и тип валюты.
Таблицы используются как для первичной загрузки торговых предложений так и для изменения существующих. Если происходит изменение (повторная загрузка таблицы) то предыдущая информация обновляется.
Также надо учесть, что мы имеем для разных регионов разные цены (отдельные колонки с ценами для каждого региона). Идентификация происходит следующим образом. Когда в административной части, создается новый контакт магазина в регионе, там же указывается какая колонка с ценами из таблицы ему соответствует. Если нет такого магазина в контактах, а колонка с ценами есть, то она просто грузиться «вхолостую» (эти цены нигде не отображаются). Если есть магазин в регионе, но нет соответствующей колонки в таблице, то данному регионы отображаются цены Московского региона.
Проверка
Проверка происходит путем первичной или повторной загрузки таблиц с торговыми предложениями и проверкой их корректной загрузки на сайт как в административной так и в публичной части сайта. Ручная сверка цен с ценами в загрузочном файле.
Ручное изменение региона и проверка правильного отображения цен для данного региона.
Проверка
Визуальная проверка отложенной загрузки картинок в торговом каталоге и тестирование страниц в сервисе: https://developers.google.com/speed/pagespeed/insights/Результат теста не должен быть ниже 85 баллов из 100 и должен находиться в зеленой зоне.
Кнопка «Добавить в корзину»
Описание
Данная кнопка есть в карточке товара (описании товара) и в каталоге товаров (в виде иконки корзины) в раскрывающейся превьюшке товаров.

В карточке товара смотри подробное описание работы кнопки в описании страницы «Карточка товара».

В каталоге, при нажатии на кнопку с иконкой корзины (товар добавляется в корзину) кнопка меняет цвет на красный. При повторном нажатии товар удаляется из корзины, кнопка восстанавливает первоначальный цвет.
Проверка
Ручная проверка корректной работы добавления/удаления товаров в корзину из всех разделов где эта функция предусмотрена.
Скидки на товары
Описание
На сайте должен быть модуль расчета скидки по определенному правилу/набору правил. Стоимость товаров со скидкой отображается в корзине.

Для каждого региона предусмотрена своя система скидок. Про определение региона смотри в описании «Выбор региона».
Модуль настройки скидок (backend)
Данный раздел отвечает за настройку скидок для товаров. Скидки должны рассчитываться по определённым правилам. Для каждого города своя скидка.
Проверка
Ручная проверка. В корзину добавляются товары, меняется их стоимость (увеличением/уменьшением их кол-ва или добавлением/удалением товаров) и проверяется корректность расчета скидки.
Так же проверяется корректность расчета скидки для разных регионов путем смены региона.
При смене региона, цены со скидкой на отобранные в корзину товары, должны корректно пересчитываться.
Валюты
Описание
Цены на сайт загружаются в Евро. Необходимо настроить функционал, который бы делал пересчет цен в рубли РФ по курсу Центробанка РФ с добавлением определенного процента на конвертацию.
Данный функционал, должен каждый день брать с сайта Центробанка РФ текущий курс и пересчитывать все цены по текущему курсу.
В публичной части сайта все цены по умолчанию должны отображаться в рублях РФ. По желанию посетитель может перевести отображение всех цен в Euro нажатием на соответствующую кнопку в блоке с сортировкой в каталоге товаров.
Соответственно все дальнейшее отображение цен (в карточке товара, в корзине и других разделах каталога) происходит в той валюте, которая выбрана последней.
Если посетитель отложил несколько товаров в корзину при рублевом отображении цен, а затем поменял отображение цен на Euro и добавив еще пару товаров перешел в корзину, то надо чтобы цены в корзине отображались в той валюте, которая была выбрана посетителем последней.

В корзине есть переключатель валюты. При применении, происходит пересчет отобранных товаров в выбранную валюту.
Модуль настройки % конвертации (backend)
Данный модуль должен позволять настраивать процент на конвертацию.
К курсу конвертации добавляется процент (обычно от 0 до 5%). Т.е. если 100 евро мы конвертируем по курсу 50 и получаем на выходе 5000 руб. то, к ним надо еще добавлять процент на конвертацию, например 2%, то получаем 5000 руб. + 2% = 5100 руб.
Для каждого города свой процент конвертации.
Модуль настройки отображения типа валюты (backend)
Данный модуль позволяет установить, какая валюта выводится на сайте по умолчанию рубли или евро.
Проверка
Ручная проверка работы функционала. Добавление товаров в корзину, замена типа валюты и т.д.
Модуль счетчики
Описание
Модуль должен позволять вставлять счетчики посещаемости и верификацию Яндекс и Гугл. Поля для ввода данных.
Данные счетчики должны находиться в самом низу (в коде страниц) и не отображаться на публичной части страниц.
Проверка
Вставка счетчиков и проверка их корректной установки через Яндекс вебмастер и Гугл вебмастер.
Описание
Создание архивной копии (с фотографиями товаров или без фотографий).
Восстановление сайта из резервной копии.
Проверка
Создание резервной копии с последующим её восстановлением в автоматическом режиме.
ПАПКИ С ФОТО ( BACKEND )
Описание
Для различных целей должны быть предусмотрены отдельные папки для хранения фотоматериалов.
1. Папка с баннерами для Главной
2. Папка с баннерами для Разделов каталога
3. Папка с баннерами для Рубрик каталога
4. Папка с баннерами для Карточек товаров
5. Папка с фото превьюшек Рубрик каталога
6. Папки с фото превьюшек Фабрик (для каждой своя)
7. Папка с фото превьюшек Новостей
8. Папка с фото для Новостей
9. Папка с фото превьюшек Статей
10. Папка с фото для Статей
11. Папка с фото для Текстовых страниц
Папка все товары
Описание
Папка в которой бы отображались все товары загруженные на сайт и чтоб в ней отображались все характеристики товаров как в загрузочной таблице Excel с возможностью их фильтрации по этим параметрам (это как единый центр управления всеми товарами) Отсюда можно дублировать товары в разные разделы и т.д.
Папка новые товары
Описание
Папка Новые товары. Сюда автоматом загружаются товары при первичной загрузке, для дальнейшего их переноса в другие разделы.
Папка архив товаров
Описание
Папка Архив товаров (куда помещать снятые с пр-ва товары или товары фабрик от которых отказались) наложение красного водяного знака на фото «Не производится».
В публичной части сайта, товары помещенные в данную папку, удаляются из каталога товаров. Перейти в товар возможно только по их уникальному URLу.
Товары в этой папке должны отображаться на сайте с водяным знаком «Снят с продажи» Картинку можно менять. Картинка есть свойство папки.
ЗАКЛЮЧЕНИЕ
План тестирования сайта
Визуальный осмотр всех страниц (на предмет корректного отображения) на настольном компьютере в браузерах:
Chrome версии 49 и выше.
Яндекс.Браузер версии 17 и выше.
Firefox версии 51 и выше.
Opera версии 43 и выше.
MSIE-11, IE-10 (через программу IETester)
Safari версии 9 и выше.
Визуальный осмотр всех страниц (на предмет корректного отображения) на планшете и смартфоне в браузерах:
Mobile Safari версии 6 и выше.
Chrome Mobile версии 50 и выше.
Android Browser версии 4 и выше.
Тестирование работы всех элементов меню.
Тестирование работы всех форм обратной связи или заказа товара.
Тестирование загрузки товаров из Excel
Тестирование загрузки цен на товары из Excel
Оглавление
1. ВВОДНАЯ ЧАСТЬ
1.01. О сайте
1.02. Верстка страниц
1.03. Изменения на страницах по отношению к старой верстке
1.04. Термины и определения
1.05. Требования к надежности
1.06. Редакция Битрикс
1.07. Проверка нагрузки на сайт
1.08. Гарантия на сайт
2. ОБЩИЕ ТРЕБОВАНИЯ
2.01. Кроссбраузерность
2.02. Адаптивность сайта
2.03. Чистота кода (валидация)
2.04. Микроразметка schema.org
2.05. Оптимизация по GooglePageSpeedInsights
2.06. Коды ответа сервера
2.07. Сжатие страниц сайта
2.08. Настройка кэша браузера
2.09. Пагинация
2.10. Задержка курсора
2.11. Хлебные крошки (навигационная цепочка)
2.12. Last-Modified и If-Modified-Since
2.13. Sitemap
2.14. robots.txt
2.15. htaccess
2.16. Счетчики посещаемости
2.17. Наполнение контентом
3. СКВОЗНЫЕ ЭЛЕМЕНТЫ
3.01. Шапка сайта (Хэдер)
3.02. Настройка верхнего меню
3.03. Настройка меню каталога товаров
3.04. Структура меню
3.05. Подвал сайта (Футер)
4. СТРАНИЦЫ САЙТА
4.01. Страница «Главная»
4.02. Страница «Рубрика каталога»
4.03. Страница «Раздел каталога»
4.03.01. Функционал «скидка по произвольному списку»
4.03.02. Функционал «информация о скидках»
4.04. Страница «Список фабрик»
4.05. Страница «Карточка товара»
4.05.01. Функционал «предложить свою цену»
4.05.02 Функционал «Отметки на фото»
4.06. Страница «Корзина»
4.06.01. Функционал «Поделиться корзиной»
4.07. Страница «Контакты»
4.08. Страница «Результаты поиска»
4.09. Страница «Ошибка 404»
4.10. Страница «Новость»
4.11. Страница «Оглавление новостей»
4.12. Страница «Статья»
4.13. Страница «Оглавление статей»
4.14. Страница «Текстовая» (с боковым меню)
4.15. Страница «Текстовая» (без бокового меню)
5. ФУНКЦИОНАЛ
5.01. Формы обратной связи
5.02. Формы заявки на заказ мебели
5.03. Выбор региона
5.04. Цифровой код товара (внутренний номер товара на сайте)
5.05. Фильтр товаров
5.06 Загрузка (парсинг) товаров на сайт
5.06.01. Распределение товаров по разделам сайта
5.07. Excel-файлы с информацией о товарах
5.08. Excel-файлы с торговыми предложениями
5.09. Отложенная загрузка картинок LazyLoad
5.10. Кнопка «Добавить в корзину»
5.11. Скидки на товары
5.12. Валюты
5.13. Модуль счетчики
5.14. Модуль Архивация и восстановление
6. ПАПКИ С ФОТО
7. ПАПКИ С ТОВАРАМИ
7.01. Папка все товары
7.02. Папка новые товары
7.03. Папка архив товаров
8. ЗАКЛЮЧЕНИЕ
8.01. План тестирования сайта
ВВОДНАЯ ЧАСТЬ
О сайте
О чем сайт
Сайт мебельного интернет-магазина. Итальянская мебель на заказ. Сайт дает посетителю информацию о мебели: фотографии, описания, цены, позволяет отложить товары в корзину и сравнить их между собой. Также представлена другая полезная информация.
Но это скорее не интернет-магазин, а интернет витрина, т.к. на сайте нет возможности купить и оплатить товар. Только отправить заявку на заказ товара, после чего с покупателем связывается сотрудник магазина для уточнения деталей. После этого, покупателю необходимо приехать в магазин, оформить и оплатить покупку.
Зачем сайт
Задача сайта помочь посетителю подобрать мебель, подходящую ему по параметрам и сделать заявку на заказ мебели или позвонить в магазин.
Верстка страниц
Верстка на Bootstrap 3.
Все страницы с версткой должны иметь чистый валидный код и должны пройти проверку на валидацию в сервисе: https://validator.w3.org/nu/
Все страницы с версткой должны иметь микроразметку schema.org и должны пройти проверку на микроразметку в сервисе: https://search.google.com/structured-data/testing-tool
При интеграции (натягивании) верстки с SMS (движком) она не должна «поехать». В случае возникновения проблем, всегда можно получить консультацию от верстальщика или его доработку.
Все файлы стилей подключаются отдельно (файлы библиотек, файлы общих стилей, частных стилей и пр. с логичными именами), чтобы избежать каши в одном файле (соберется при сборке в один файл, для тестов можно временно объединять).
Все файлы отдельных модулей остаются без модификации, к примеру, при подключении bootstrap3 его родной css остаётся без изменений, изменения вносятся в отдельный файл стилей.
Разделить файлы стилей на основной и те, которые используются на определенных страницах, к примеру, не надо подключать скрипты и стили слайдера если его нет на странице.
Необходимо избежать повторения блоков в верстке, блоки могут менять свою позицию, но согласно механизму сетки bootstrap3.
Вся красота и визуальные эффекты на странице должны делаться средствами css, а не js.
js используется только в случае обоснованной необходимости.
Подключать шрифты из Гугл фонтс, если там нет, то из файлов на сервере.
Основной Шрифт Open Sans
К примеру, сейчас основной шрифт сайта вообще никак не подключается, а берется системный из семейства Arial соответственно могут подключаться разные шрифты у разных пользователей и шрифт может выглядеть по разному.
Должна быть соблюдена логичная последовательность отображения элементов визуально и в коде страницы. (Например: В каталоге фильтр должен идти вначале страницы, потому что по логике, сначала применяется фильтр, а уже потом отрисовываются товары по фильтру).
Список страниц
Настольная версия
Ссылка на готовую верстку
главная
http://attis.nichost.ru/clear-2
раздел каталога
http://attis.nichost.ru/clear-2/catalogue.html
рубрика каталога
http://attis.nichost.ru/clear-2/rubricator.html
список фабрик
http://attis.nichost.ru/clear-2/oglavlenie-fabric.html
карточка товара
http://attis.nichost.ru/clear-2/card.html
карточка товара (без цены)
http://attis.nichost.ru/clear-2/card-empty.html
корзина
http://attis.nichost.ru/clear-2/basket.html
контакты
http://attis.nichost.ru/clear-2/contacts.html
результаты поиска
http://attis.nichost.ru/clear-2/search.html
ошибка 404
http://attis.nichost.ru/clear-2/str404.html
оглавление новостей
http://attis.nichost.ru/clear-2/oglavlenie-news.html
одна новость
http://attis.nichost.ru/clear-2/singl-news.html
оглавление статей
http://attis.nichost.ru/clear-2/oglavlenie-write.html
одна статья
http://attis.nichost.ru/clear-2/singl-write.html
текстовая (без оглавления)
http://attis.nichost.ru/clear-2/text.html
текстовая (с оглавлением)
http://attis.nichost.ru/clear-2/text-2.html
Последнее изменение этой страницы: 2019-06-10; Просмотров: 96; Нарушение авторского права страницы