
|
Архитектура Аудит Военная наука Иностранные языки Медицина Металлургия Метрология Образование Политология Производство Психология Стандартизация Технологии |

|
Архитектура Аудит Военная наука Иностранные языки Медицина Металлургия Метрология Образование Политология Производство Психология Стандартизация Технологии |
За фізичним розташуванням
Якщо сайт доступний користувачам з Інтернету, він вважається зовнішнім, натомість сайт, доступ до якого можуть здійснювати лише користувачі локальної мережі, є внутрішнім. Прикладами внутрішнього сайту можуть бути корпоративний сайт підприємства або сайт приватної особи в локальній мережі провайдера. За призначенням сайти поділяють на: • Бізнес-сайти – сайти, що містять інформацію про компанії та їхні послуги, здійснюють функцію електронної торгівлі; • Інформаційні сайти – призначені для інформування відвідувачів, поширення новин, тематичні сайти, енциклопедії, словники тощо; • Сайти соціальних мереж – інтерактивні багатокористувацькі веб-сайти, які наповнюються самими учасниками мережі. Сайт являє собою автоматизоване соціальне середовище, що дозволяє спілкуватися групі користувачів, об’єднаних спільним інтересом; • Веб-портали – універсальні сайти, через які можна вийти на інші ресурси Інтернету; • Сайти сервісів – сайти служб, які існують у мережі Інтернет, зокрема, сайти пошукових служб (Google, Bing ), поштові сайти, веб-форуми, он-лайнові сховища даних (Skydrive), сайти служб онлайнового документообігу (Google Docs), зберігання та обробки фотографій ( Picnik, ImageShack, Panoramio, Photobucket), зберігання відео (You Tube). Можна навести приклади веб-сторінок:
Тини веб-сторінок | |||||
| Домашня(головна) | |||||
|
| |||||
| Веб-каталог | |||||
|
| |||||
| Форум | |||||
| Чат | |||||
|
| |||||
| Сторінка розділу веб-сайту | |||||
Як створити веб-сайт?
Створення веб-сайту починається зі створення інформаційної моделі сайту. Будь-яку веб-сторінку можна оцінити за двома параметрами: зміст та зовнішній вигляд. Проте спочатку потрібно вирішити, яку інформацію потрібно на ній розмістити. Необхідно детально проаналізувати, скільки і якої інформації потрібно подати на веб-сторінці.
Створюючи проект сайту, потрібно добре продумати його загальну структуру, зміст інформації та посилання.
Структура веб-сайтів
Зовнішній вигляд кожного сайту є унікальним, проте в усіх сайтів можна знайти спільні за функціональністю частини. На будь-якому сайті першою відкривається головна сторінка. Її розробці приділяють особливу увагу, оскільки дослідження показали, що люди не здатні читати інформацію, що відображається на моніторі, так уважно, як книжки або журнали. Вони зазвичай лише поверхово переглядають її, наприклад, як рекламу. Якщо головна сторінка містить те, що шукає відвідувач, він читає її далі, а якщо ні — переходить до інших сайтів, яких в Інтернеті дуже  багато.
багато.
У верхній частині головної сторінки зазвичай розташована так звана шапка, яку дублюють на інших сторінках сайту. Це роблять спеціально, адже ця частина відображається у вікні браузера першою і відвідувач насамперед звертає увагу на неї.
Щоб забезпечити швидкий перехід до основних тематичних розділів сайту, створюють меню сайту — список гіперпосилань на його розділи. Горизонтальне меню зазвичай розташовують у шапці, іноді дублюючи його в нижній частині сторінки, а вертикальне — переважно в лівій частині сторінки, у місці, звідки відвідувач починає її переглядати. Меню є одним із найважливіших компонентів сайту, користувач постійно звертає на нього увагу, і тому вимоги до нього високі. Меню має бути зручним, помітним і зрозумілим, інакше користувач не знатиме, як перейти до потрібного розділу, і покине сайт. Пункти меню мають бути чітко відділені один від одного.
Гіперпосилання, розміщені в тексті чи у вигляді графічних об'єктів, дозволяють переходити на різні сторінки сайту або навіть на інші сайти. На сайтах із дуже великим обсягом інформації є сторінки третього рівня, а якщо необхідно — то й четвертого, п'ятого тощо.
Загалом виділяють три типи структур веб-сайтів — лінійну, деревоподібну та довільну. Подорожуючи сайтом із лінійною структурою, з головної сторінки ви перейдете на другу сторінку, з неї — на третю тощо. На сайті з деревоподібною структурою з головної сторінки можна потрапити на одну зі сторінок другого рівня, звідти – на одну зі сторінок третього рівня тощо. Сайт із довільною структурою видається зовсім неорганізованим, але саме в цьому й полягає принцип його створення. Подорожуючи таким сайтом, ви можете переходити з однієї його сторінки на інші в різні способи, і ваш шлях назад не обов'язково має бути таким самим.
Вибір структури визначається особливостями завдань, що розв'язуються за допомогою веб-сайту.
Наведемо додатково чотири приклади структур сайту. Кожна із цих структур має свої недоліки та переваги у проектуванні веб-сайту.
Стандартна
Основна веб-сторінка містить посилання на інші документи веб-сайту, а документи містять посилання, відповідно, на основну веб-оторінку. Це найпростіший і найпоширеніший спосіб організації веб-сайту.
Каскад
У цьому випадку посилання в документах задані таким чином, що існує тільки один шлях обходу сторінок веб-сайту. За каскадного способу організації сторінок відвідувачі сайту можуть переміщуватися тільки в одному з напрямків — вперед або назад.
Хмарочос
У цій моделі відвідувачі можуть опинитися на деяких сторінках, тільки якщо вони йдуть правильним шляхом. Це нагадує підйом до потрібної кімнати у великому хмарочосі.
Павутина
У цьому випадку всі сторінки веб-сайту містять посилання на інші сторінки, і користувач може легко перейти з будь-якої сторінки практично на будь-яку іншу. Ця схема може перетворитися на лабіринт, якщо вийде з-під контролю, але вона популярна в тих випадках, коли посиланнями на документи користуються не надто часто.
Етапи створення сайту
Створення сайту умовно можна розділити на такі етапи:
1. Попередній етап розробки сайту.
На цьому етапі розв'язуються питання загального характеру. Обговорюється загальна концепція сайту, формулюються та фіксуються цілі створення сайту.
2. Етап проектування сайту.
Визначення структури сайту: меню, посилання, розміщення модулів, побудова списку компонентів, що підключаються, тощо.
3. Етап розробки й тестування сайту
4. Розміщення сайту
5. Розвиток ресурсу.
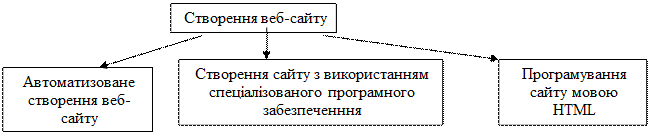
Можна виділити такі варіанти створення веб-сайтів:

І-ий спосіб (програма Блокнот)
Програмування сайту мовою HTML
Так як Веб-сторінки — це документи, розмічені з використанням мови НТМL, то файли веб-сторінок зазвичай мають імена з розширенням.html чи.htm.
Коди мови НТМL, за допомогою яких розмічають вихідний текст, називають тегами. Теги починаються із символу < і закінчуються символом >.
Теги бувають парними і непарними. Парні теги можуть мати атрибути, за допомогою яких задаються їхні додаткові параметри.
НТМL- документ має чітко визначену структуру і складається з двох розділів — заголовків і тіла документа.
(Перегляд матеріалу про створення найпростішого Html –документа. )
Можна просто переглянути теги або програмку створення Html –документа.
Створення веб-сайту чи веб-сторінки за допомогою спеціальних програм (FrontPage, PowerPoint, Word)
Демонстрація можливостей (нагадати можливості публікацій у веб)
Последнее изменение этой страницы: 2019-04-09; Просмотров: 66; Нарушение авторского права страницы