
|
Архитектура Аудит Военная наука Иностранные языки Медицина Металлургия Метрология Образование Политология Производство Психология Стандартизация Технологии |

|
Архитектура Аудит Военная наука Иностранные языки Медицина Металлургия Метрология Образование Политология Производство Психология Стандартизация Технологии |
Повтор фоновых изображений background-repeat
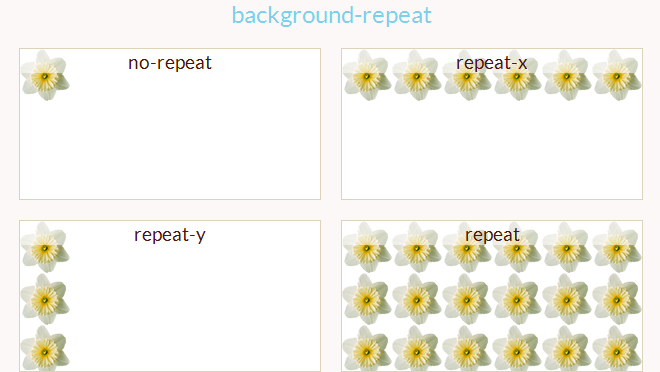
Изначально (по умолчанию), браузер будет повторять фоновое по координате X и Y (вниз и вправо) до тех пор, пока не заполнит все пустое пространство. Это может быть хорошо для простого, повторяющегося фона, но не для картинок. background-repeat — определяет, как будет повторяться фоновый рисунок. Background-repeat | ||||
| repeat | Весь фон страницы будет заполнен фоновым рисунком. Если при этом задать background-position, то повтор будет осуществляться с указанной позиции. Значение по умолчанию. | |||
| no-repeat | Фоновое изображение не будет повторяться. | |||
| repeat-x | Фоновый рисунок повторяется от левого до правого края веб-страницы по верхнему краю страницы. | |||
| repeat-y | Фоновый рисунок повторяется от верхнего до нижнего края веб-страницы по левому краю страницы. | |||
| initial | Устанавливает значение свойства в значение по умолчанию. | |||
| inherit | Наследует значение свойства от родительского элемента. | |||
Как пишется в коде:
div {
background-repeat: no-repeat;
}

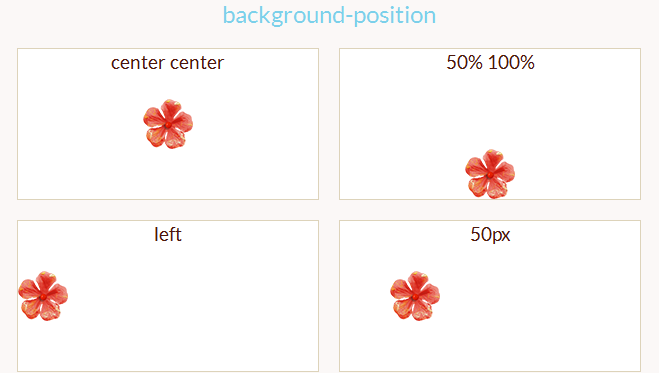
Позиционирование фоновых изображений background-position
background-position — свойство управляет точным расположением фонового изображения.
Можно определить начальную позицию фонового изображения в виде горизонтальной и вертикальной координат, выраженных в точных, абсолютных или процентных значениях, или же посредством ключевых слов.
Значение по умолчанию background-position: 0% 0%.
Background-position
Как пишется в коде:
div {
background-position: center center;
}

Можно задать фон так, чтобы изображение располагалось только по низу блока:
div {
background-image: url(../images/flower112.png);
background-position: left bottom;
background-repeat: repeat-x;
}

Также благодаря свойству позиционирования, для одного блока можно использовать несколько фоновых изображений:
div {
width: 660px;
background-color: #E0E4EF;
height: 300px;
background-image: url(../images/flower112.png), url(../images/leaf112.png),
url(../images/flower221.png);
background-repeat: repeat-x;
background-position: 0 250px, 0 150px, 0 98px;
}

Последнее изменение этой страницы: 2019-06-19; Просмотров: 132; Нарушение авторского права страницы